Blog by Sanjeev panday | Digital Diary
" To Present local Business identity in front of global market"
" To Present local Business identity in front of global market"
 Digital Diary Submit Post
Digital Diary Submit Post
| TERM | HOW IT WORKS | ASK YOURSELF |
|---|---|---|
| SEO Search Engine Optimisation |
| Will this help shoppers find me on Google? |
| GEO Generative Engine Optimisation |
| Will this help ChatGPT or AI models recommend my brand? |
| AIO AI Optimisation |
| Will AI tools recognize my brand, services & products? |
| AEO Answer Engine Optimisation |
| Will this be the answer shown in AI overview? |
| SXO Search Experience Optimisation |
| Will this turn clicks into conversions? |
Search Engine Optimization (SEO) has changed dramatically over the years. What once focused mainly on keywords and backlinks now includes AI-powered search, user intent, entities, and experience signals. To succeed in 2026, understanding SEO vocabulary is no longer optional-it's essential.
This guide explains the most important SEO terms in simple language, with examples and modern context. Whether you are a beginner, blogger, digital marketer, or business owner, this SEO glossary will help you stay competitive.
SEO vocabulary refers to the terms, metrics, and concepts used to understand how search engines rank websites. Knowing these terms helps you:
Communicate with SEO professionals
Optimize content correctly
Understand Google updates and AI search
Make better marketing decisions
| SEO Term | Definition |
|---|---|
| SERP | Search Engine Results Page |
| CTR | Click-through rate |
| Impressions | Number of times a site appears |
| Organic Traffic | Free visits from search engines |
| Bounce Rate | User leaves after viewing one page |
| Session Duration | Time spent on the website |
| KD | Keyword Difficulty |
| Long-Tail Keywords | More specific keyword phrases |
| Indexing | Adding a page to Google index |
| Crawl Budget | Pages Google scans on a site |
| Sitemap | Map of website pages |
| Robots.txt | File that guides search bots |
| Canonical Tag | Prevents duplicate content issues |
| Core Web Vitals | Speed and UX performance metrics |
| Mobile-First Indexing | Google indexes mobile version first |
| Schema Markup | Code for rich search results |
| Title Tag | Page title shown in search results |
| Meta Description | Short summary of page content |
| Header Tags | H1–H6 heading structure |
| Alt Text | Image description text |
| Internal Links | Links within the same website |
| Content Depth | Level of detail in content |
| Keyword Clustering | Grouping related keywords |
| Semantic SEO | Optimization based on search intent & meaning |
| Backlink | Link from another website |
| Anchor Text | Clickable text in a link |
| Domain Authority | Strength of a domain |
| Link Juice | SEO value passed by links |
| NAP Consistency | Same business name, address, phone |
| Brand Mentions | Online mentions of a brand |
| Digital PR | Online brand publicity |
| EEAT | Experience, Expertise, Authority, Trust |
| AI Search (SGE) | AI-generated answers in Google |
| AEO | Answer Engine Optimization |
| Conversational Queries | Chat-like search queries |
| Zero-Click Search | User gets answer without visiting site |
| Multimodal Search | Search using text, image, and voice |
| Entity SEO | Focus on topics and entities |
| Topical Authority | Expertise depth on a subject |
| Vector Search | Search by meaning not keywords |
| Local Pack | Map-based local search results |
| GMB / GBP | Google Business Profile |
| Review Signals | Ratings and reviews impact |
| Product Schema | Structured data for products |
| Voice SEO | Optimization for voice searches |
| Shoppable Content | Content that allows direct purchase |
| Marketplace SEO | SEO for Amazon, Flipkart, etc. |
| Omnichannel SEO | SEO across web, apps, and platforms |
| Search Intent | The purpose behind a user's query |
| Informational Query | User seeks knowledge or answers |
| Navigational Query | User wants a specific website |
| Transactional Query | User intends to buy or convert |
| Commercial Investigation | User compares products or services |
| Featured Snippet | Highlighted answer at top of SERP |
| People Also Ask (PAA) | Expandable related questions in Google |
| Index Bloat | Too many low-value pages indexed |
| Thin Content | Low-value or shallow content |
| Content Pruning | Removing or improving weak pages |
| Link Velocity | Speed at which backlinks are gained |
| NoFollow Link | Link that doesn't pass ranking signals |
| DoFollow Link | Link that passes SEO value |
| Spam Score | Metric estimating link risk |
| Content Freshness | How recently content was updated |
| Query Deserves Freshness (QDF) | Google boost for trending topics |
| Topical Map | Structured content coverage of a subject |
| Pillar Page | Main page supporting topic clusters |
| Content Decay | Traffic loss over time |
| Rank Tracking | Monitoring keyword positions |
| Search Visibility | Overall presence in search results |
| Engagement Signals | User behavior indicators (time, clicks) |
| First Input Delay (FID) | Page interactivity speed metric |
| Cumulative Layout Shift (CLS) | Visual stability metric |
| Helpful Content System | Google system rewarding people-first content |
| Generative SERP | AI-generated answers in search results |
| Brand Authority | Trust and recognition of a brand |
| Search Demand | Total interest in a keyword/topic |
| Content Gap | Keywords competitors rank for but you don't |
| S.No | Topic | Defined SEO Limit |
|---|---|---|
| 1 | Meta Title | 60–70 chars desktop, 70–76 mobile |
| 2 | Title & H1 per Page | 1 Title, 1 H1 |
| 3 | Meta Description | ≤160 chars desktop, ≤120 mobile |
| 4 | Image File Size | ≤200KB |
| 5 | Sitemap | 50MB, 50,000 URLs |
| 6 | Disavow File | 2MB, 100,000 URLs |
| 7 | Robots.txt | ≤500KB |
| 8 | Alt Text | ≤120 characters |
| 9 | Anchor Text | 6–8 words or 55–60 chars |
| 10 | URL Length | ≤2,000 characters |
| 11 | Redirect Hops | ≤5 hops |
| 12 | Page Load Time | 3s desktop, 2s mobile |
| 13 | Core Web Vitals | LCP <2.5s, INP <200ms, CLS ≤0.1 |
| 14 | Page Size | ≤3MB |
| 15 | Click Depth | 3–4 from homepage |
| 16 | Keyword Density | 1–3% |
| 17 | Content Length | >300 words |
| 18 | Internal Linking | 100–150 links/page |
| 19 | Crawl Limit per Page | 15MB |
| 20 | Crawl Budget | Few thousand pages/day |
| 21 | GSC Limits | 1000 properties, 1000 rows, 500 sitemaps |
| 22 | GBP Limits | Name ≤100 chars, Desc ≤750, Photos ≤250 |
| 23 | GA Limits | 10M hits/month/property |
| 24 | Keyword Planner | 700 keywords/search |
| 25 | Google Reviews | 4096 characters/review |
| 26 | Canonical Tag | 1 canonical per page |
| 27 | Hreflang URLs | ≤1000 URLs per set |
| 28 | Pagination | Logical rel next/prev |
| 29 | HTTP Status Code | 200 OK for indexable pages |
| 30 | Server Response Time (TTFB) | <800ms |
| 31 | JavaScript Execution Time | <1 second |
| 32 | Render Blocking Resources | Minimum / optimized |
| 33 | Total HTTP Requests | <100 per page |
| 34 | CSS File Size | <100KB |
| 35 | JS File Size | <300KB |
| 36 | Heading Structure | H1 → H2 → H3 logical flow |
| 37 | Keyword in First 100 Words | Yes (naturally) |
| 38 | Semantic Keywords (LSI) | 5–15 per page |
| 39 | Readability Score | 60+ (easy to read) |
| 40 | Paragraph Length | 2–4 lines |
| 41 | FAQ Section | 3–5 questions |
| 42 | Content Freshness | Update every 6–12 months |
| 43 | Duplicate Content | <10% |
| 44 | Entity Usage | Brand + Location + Service |
| 45 | Media Mix | Text + Image + Video |
| 46 | Bounce Rate | <50% (indicative) |
| 47 | Dwell Time | >60 seconds |
| 48 | Scroll Depth | >60% |
| 49 | CTA Visibility | Above the fold |
| 50 | Mobile Usability Errors | 0 |
| 51 | Referring Domains | Quality & relevance focused |
| 52 | Anchor Text Diversity | >70% branded/generic |
| 53 | Toxic Backlinks | <5% |
| 54 | Brand Mentions | Consistent across web |
| 55 | Review Velocity | Natural growth |
| 56 | Schema Markup | Article, FAQ, Product, Local |
| 57 | Featured Snippet Ready | Yes (Q&A format) |
| 58 | Voice Search Optimization | Conversational queries |
| 59 | AI Overview Readiness | Structured + helpful content |
| 60 | E-E-A-T Signals | Experience, Expertise, Authority, Trust |
| 61 | Author Information | Visible & verifiable |
| 62 | Image SEO (AI) | Optimized alt + context |
| 63 | Video SEO | Captions + chapters |
| 64 | Multimodal Search | Text + Image + Video signals |
| 65 | Zero-Click Search Ready | Direct answers & summaries |
MS Word (Microsoft Word) एक वर्ड प्रोसेसिंग सॉफ्टवेयर है जिसे Microsoft द्वारा विकसित किया गया है। यह दुनिया में सबसे अधिक उपयोग किया जाने वाला प्रोग्राम है, जिसे दस्तावेज़ बनाने, संपादित करने और फॉर्मेट करने के लिए इस्तेमाल किया जाता है। यह विभिन्न प्रकार के दस्तावेज़ जैसे कि रिपोर्ट्स, लेटर्स, रेज़्यूमे, इनवॉइस, किताबें, प्रोजेक्ट्स आदि बनाने के लिए उपयोगी है।
![]()
अगर आपको MS Word के बारे में और जानकारी चाहिए, तो बताएं। मैं इसे विस्तार से समझा सकता हूँ। ?
MS Word का उपयोग करना बेहद आसान है, लेकिन इसके लिए आपको कुछ बुनियादी चरणों को समझना ज़रूरी है। यदि आप इसके उपयोग में नए हैं, तो आइए हम इसे स्टेप बाय स्टेप तरीके से समझते हैं।

Microsoft Word इंस्टॉल करें:
MS Word खोलें:
नया दस्तावेज़ (Document) बनाएं:
1. टेक्स्ट टाइप करना और फॉर्मेट करना:
2. पैराग्राफ फॉर्मेटिंग:
3. इमेज और ग्राफिक्स जोड़ना:
4. टेबल बनाना:
5. हेडर, फुटर और पेज नंबर जोड़ना:
6. स्पेलिंग और ग्रामर चेक करना:
7. Mail Merge का उपयोग (चिट्ठियों/लेटर बनाने के लिए):
8. डॉक्युमेंट को सेव करना:
| क्रिया | शॉर्टकट की |
|---|---|
| नया दस्तावेज़ खोलें | Ctrl + N |
| दस्तावेज़ सेव करें | Ctrl + S |
| दस्तावेज़ को प्रिंट करें | Ctrl + P |
| टेक्स्ट को Bold करें | Ctrl + B |
| टेक्स्ट को Italic करें | Ctrl + I |
| टेक्स्ट को Underline करें | Ctrl + U |
| टेक्स्ट को कॉपी करें | Ctrl + C |
| टेक्स्ट को पेस्ट करें | Ctrl + V |
| टेक्स्ट को कट करें | Ctrl + X |
| स्पेलिंग और ग्रामर चेक करें | F7 |
| दस्तावेज़ को बंद करें | Ctrl + W |
MS Word को शुरू करना बहुत ही आसान है। यदि आप इसे पहली बार उपयोग कर रहे हैं, तो नीचे दिए गए स्टेप-बाय-स्टेप निर्देशों का पालन करें:
MS Word में फॉर्मेटिंग (Formatting) करना आपके दस्तावेज़ को आकर्षक और प्रोफेशनल बनाने के लिए बेहद महत्वपूर्ण है। सही फॉर्मेटिंग के माध्यम से आप टेक्स्ट, पैराग्राफ, इमेज, और टेबल को बेहतर ढंग से प्रस्तुत कर सकते हैं।
आइए हम स्टेप बाय स्टेप तरीके से सीखते हैं कि MS Word में फॉर्मेटिंग कैसे की जाती है:
(a) टेक्स्ट का फॉन्ट बदलना:
(b) टेक्स्ट को Bold, Italic, और Underline करना:
(c) फॉन्ट का रंग बदलना:
(d) हाइलाइट करना (Text Highlight):
(a) पैराग्राफ की एलाइनमेंट बदलना:
(b) लाइन स्पेसिंग (Line Spacing):
(c) बुलेट पॉइंट्स और नंबरिंग:
(d) इंडेंट बढ़ाना/घटाना:
(a) पेज मार्जिन सेट करना:
(b) पेज ओरिएंटेशन:
(c) हेडर और फुटर जोड़ना:
(d) पेज नंबर जोड़ना:
(a) टेबल बनाना और फॉर्मेट करना:
(b) इमेज जोड़ना और फॉर्मेट करना:
| क्रिया | शॉर्टकट की |
|---|---|
| टेक्स्ट को Bold करें | Ctrl + B |
| टेक्स्ट को Italic करें | Ctrl + I |
| टेक्स्ट को Underline करें | Ctrl + U |
| टेक्स्ट को कॉपी करें | Ctrl + C |
| टेक्स्ट को पेस्ट करें | Ctrl + V |
| टेक्स्ट को कट करें | Ctrl + X |
| टेक्स्ट को सिलेक्ट करें | Ctrl + A |
| पेज को प्रिंट करें | Ctrl + P |
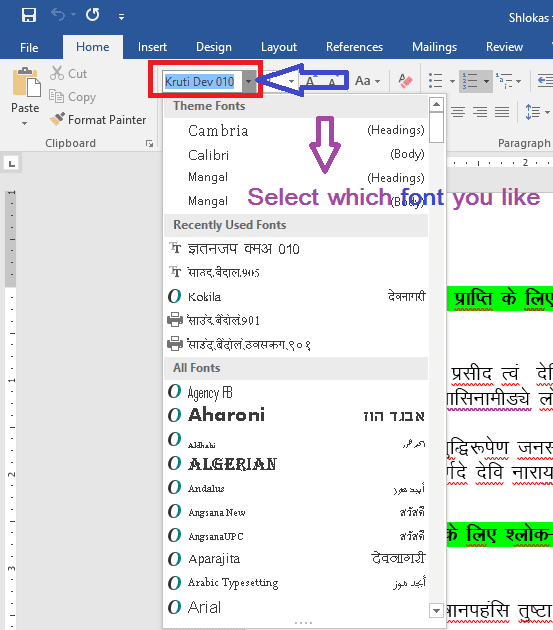
MS Word में फॉन्ट (Font) बदलना बहुत ही आसान है। यदि आप अपने दस्तावेज़ में टेक्स्ट का फॉन्ट बदलना चाहते हैं, तो नीचे दिए गए स्टेप बाय स्टेप निर्देशों का पालन करें:
स्टेप 1: टेक्स्ट को सिलेक्ट करें (Select the Text)
स्टेप 2: फॉन्ट बदलने के लिए Home Tab का उपयोग करें
स्टेप 3: फॉन्ट स्टाइल चुनें (Choose Font Style)

स्टेप 4: फॉन्ट साइज बदलें (Change Font Size)
स्टेप 5: फॉन्ट का रंग बदलना (Change Font Color)
| क्रिया | शॉर्टकट की |
|---|---|
| फॉन्ट बदलने के लिए | Ctrl + Shift + F |
| फॉन्ट साइज बढ़ाने के लिए | Ctrl + Shift + > |
| फॉन्ट साइज घटाने के लिए | Ctrl + Shift + < |
MS Word में फॉन्ट बदलकर आप अपने दस्तावेज़ को और अधिक आकर्षक और प्रोफेशनल बना सकते हैं। यदि आपको किसी और चीज़ की जानकारी चाहिए, तो मुझे बताएं! ?
MS Word में डॉक्यूमेंट को सेव (Save) करना बहुत ही सरल है। जब आप एक डॉक्यूमेंट पर काम कर रहे होते हैं, तो उसे समय-समय पर सेव करना ज़रूरी होता है ताकि आपकी मेहनत खो न जाए। आइए जानते हैं कि डॉक्यूमेंट को सेव करने के तरीके क्या हैं:

स्टेप 1: "File" मेन्यू पर जाएं
स्टेप 2: "Save" या "Save As" चुनें
स्टेप 3: लोकेशन चुनें (Choose the Location)
स्टेप 4: फाइल का नाम दें (Name the File)
स्टेप 5: फाइल टाइप चुनें (Choose File Type)
स्टेप 6: "Save" बटन पर क्लिक करें
MS Word में डॉक्यूमेंट को सेव करके आप अपनी मेहनत को सुरक्षित रख सकते हैं। हमेशा ध्यान रखें कि काम करते समय Ctrl + S दबाकर बार-बार सेव करते रहें ताकि कोई भी बदलाव खो न जाए।
अगर आपको इस प्रक्रिया से जुड़ा कोई और सवाल है, तो मुझे बताएं! ?
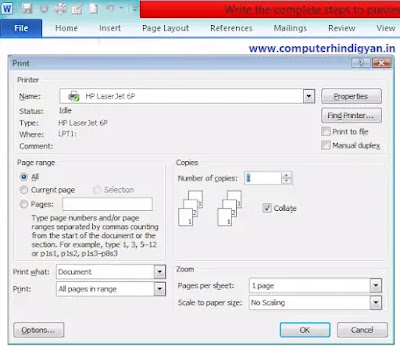
MS Word में डॉक्यूमेंट को प्रिंट (Print) करना बहुत ही सरल है। यदि आपने एक डॉक्यूमेंट तैयार किया है और अब उसका प्रिंटआउट लेना चाहते हैं, तो नीचे दिए गए स्टेप-बाय-स्टेप तरीके से आप इसे आसानी से कर सकते हैं:
स्टेप 1: "File" मेन्यू पर जाएं
स्टेप 2: "Print" विकल्प चुनें
स्टेप 3: प्रिंटर चुनें (Select Printer)

स्टेप 4: पेज सेटिंग्स चुनें (Page Settings)
स्टेप 5: पेज ओरिएंटेशन और साइज सेट करें (Page Orientation & Size)
स्टेप 6: प्रिंटआउट लेने के लिए "Print" बटन दबाएं
MS Word में शॉर्टकट कीज़ का उपयोग करके आप अपने काम को बहुत तेजी और आसानी से कर सकते हैं। यहाँ कुछ महत्वपूर्ण शॉर्टकट कीज़ की लिस्ट दी गई है, जो आपके दैनिक काम को आसान बनाएंगी:
| क्रिया | शॉर्टकट की |
|---|---|
| नया डॉक्यूमेंट खोलना | Ctrl + N |
| डॉक्यूमेंट को सेव करना | Ctrl + S |
| डॉक्यूमेंट को प्रिंट करना | Ctrl + P |
| डॉक्यूमेंट बंद करना | Ctrl + W |
| पहले से सेव डॉक्यूमेंट खोलना | Ctrl + O |
| डॉक्यूमेंट में कुछ भी सिलेक्ट करना | Ctrl + A |

| क्रिया | शॉर्टकट की |
|---|---|
| कॉपी करना | Ctrl + C |
| कट करना | Ctrl + X |
| पेस्ट करना | Ctrl + V |
| Undo (पहले की स्थिति में लौटना) | Ctrl + Z |
| Redo (Undo को वापस करना) | Ctrl + Y |
| फाइंड करना (Search) | Ctrl + F |
| रिप्लेस करना (Replace) | Ctrl + H |
| क्रिया | शॉर्टकट की |
|---|---|
| बोल्ड (Bold) बनाना | Ctrl + B |
| इटैलिक (Italic) बनाना | Ctrl + I |
| अंडरलाइन (Underline) करना | Ctrl + U |
| टेक्स्ट को बड़ा करना | Ctrl + Shift + > |
| टेक्स्ट को छोटा करना | Ctrl + Shift + < |
| अलाइनमेंट लेफ्ट करना | Ctrl + L |
| अलाइनमेंट सेंटर करना | Ctrl + E |
| अलाइनमेंट राइट करना | Ctrl + R |
| जस्टिफाई करना | Ctrl + J |
| क्रिया | शॉर्टकट की |
|---|---|
| एक शब्द आगे जाना | Ctrl + Right Arrow |
| एक शब्द पीछे जाना | Ctrl + Left Arrow |
| एक पैराग्राफ ऊपर जाना | Ctrl + Up Arrow |
| एक पैराग्राफ नीचे जाना | Ctrl + Down Arrow |
| डॉक्यूमेंट की शुरुआत में जाना | Ctrl + Home |
| डॉक्यूमेंट के अंत में जाना | Ctrl + End |
| क्रिया | शॉर्टकट की |
|---|---|
| नई बुलेट पॉइंट लिस्ट शुरू करना | Ctrl + Shift + L |
| अगली सेल पर जाना (टेबल में) | Tab |
| पिछली सेल पर जाना (टेबल में) | Shift + Tab |
| नई पंक्ति जोड़ना (टेबल में) | Tab (टेबल की आखिरी सेल में) |
| क्रिया | शॉर्टकट की |
|---|---|
| डॉक्यूमेंट को सेव करके बंद करना | Ctrl + Shift + S |
| डॉक्यूमेंट को PDF में सेव करना | F12 फिर "PDF" चुनें |
| हेडर और फुटर एडिट करना | Alt + N, H |
| स्पेलिंग और ग्रामर चेक करना | F7 |
Read Full Blog...
PowerPoint एक लोकप्रिय प्रेजेंटेशन (Presentation) सॉफ्टवेयर है, जिसे Microsoft द्वारा विकसित किया गया है। इसका उपयोग विभिन्न प्रकार की प्रेजेंटेशन बनाने के लिए किया जाता है, जैसे कि व्यापारिक बैठकें, शैक्षणिक प्रोजेक्ट, सेमिनार, उत्पाद प्रस्तुतियाँ, आदि। यह एक बेहतरीन टूल है जो आपको टेक्स्ट, इमेज, वीडियो, ग्राफिक्स और एनिमेशन का उपयोग करके आकर्षक और प्रभावशाली प्रेजेंटेशन तैयार करने में मदद करता है।
PowerPoint का उपयोग मुख्यतः प्रेजेंटेशन (Presentation) बनाने के लिए किया जाता है। यह एक लोकप्रिय सॉफ़्टवेयर है जो Microsoft Office Suite का हिस्सा है और इसे व्यक्तिगत, शैक्षिक, और व्यावसायिक उद्देश्यों के लिए व्यापक रूप से इस्तेमाल किया जाता है। आइए जानते हैं PowerPoint के उपयोग और इसके फायदों के बारे में:
प्रेजेंटेशन तैयार करना:
व्याख्यान और क्लासरूम प्रेजेंटेशन:
बिज़नेस मीटिंग और कॉन्फ्रेंस:
ऑनलाइन वेबिनार और वर्चुअल इवेंट्स:
वीडियो और एनिमेशन बनाना:
मार्केटिंग और विज्ञापन:
PowerPoint के फायदे (Benefits of PowerPoint):
PowerPoint एक बहुत ही उपयोगी टूल है, जो आपके विचारों और जानकारी को प्रभावी ढंग से प्रस्तुत करने में मदद करता है। आइए इसके प्रमुख फायदों पर नजर डालते हैं:
PowerPoint में Presentation बनाने के लिए स्टेप-बाय-स्टेप गाइड:
अगर आप Microsoft PowerPoint का उपयोग करके एक बेहतरीन प्रेजेंटेशन बनाना चाहते हैं, तो नीचे दिए गए स्टेप्स को फॉलो करें।
PowerPoint में वीडियो और एनिमेशन बनाना एक बेहतरीन तरीका है अपनी प्रेजेंटेशन को और भी आकर्षक और इंटरएक्टिव बनाने के लिए। नीचे हम आपको वीडियो और एनिमेशन जोड़ने के लिए स्टेप-बाय-स्टेप गाइड देंगे:
वीडियो जोड़ने के स्टेप्स:
Insert टैब में जाएं।
Video बटन पर क्लिक करें। इसके बाद आपको दो विकल्प मिलेंगे:
वीडियो जोड़ने के बाद, आप उसे साइज और पॉज़िशन बदल सकते हैं ताकि वह सही तरीके से स्लाइड पर दिखाई दे।
वीडियो के लिए Play और Pause बटन, और वीडियो के खेलते समय कंट्रोल्स जोड़ने के लिए वीडियो के ऊपर Playback टैब में से विकल्प चुनें।
वीडियो को ट्रांजिशन देना:
PowerPoint में एनिमेशन का उपयोग करके आप टेक्स्ट, इमेज, और अन्य ऑब्जेक्ट्स को आकर्षक और इंटरेक्टिव बना सकते हैं।
एनिमेशन जोड़ने के स्टेप्स:
Animations टैब में जाएं।
स्लाइड पर जिस भी ऑब्जेक्ट (जैसे टेक्स्ट, इमेज या शैप) को एनिमेट करना है, उस पर क्लिक करें।
फिर, Add Animation बटन पर क्लिक करें और विभिन्न प्रकार के एनिमेशन इफेक्ट्स देखें।
एनिमेशन को कस्टमाइज़ करने के लिए, एनिमेटेड ऑब्जेक्ट पर क्लिक करें और Animation Pane में जाकर Start (With Previous, After Previous), Duration, और Delay सेट करें।
एनिमेशन को कस्टमाइज करना:
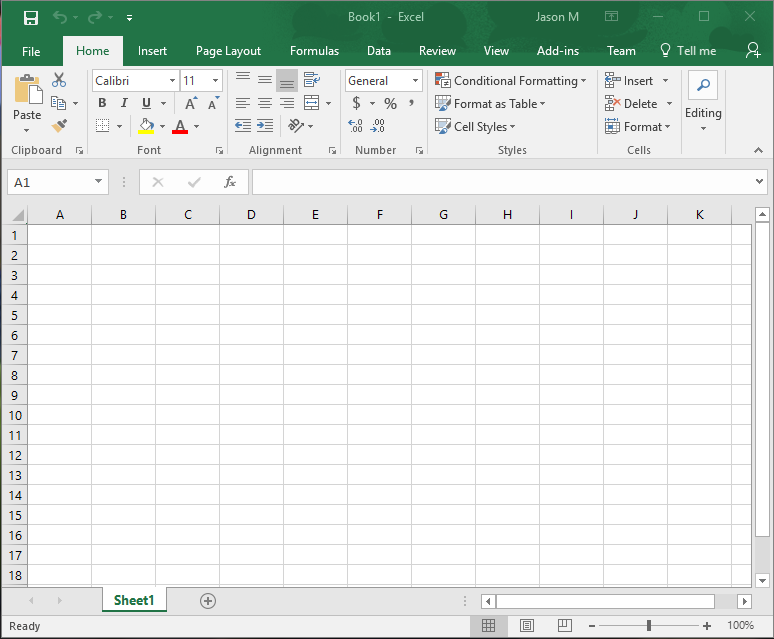
Microsoft Excel में फ़ॉन्ट को बदलना बहुत आसान है। आप किसी भी सेल के टेक्स्ट का फ़ॉन्ट, आकार (size), रंग (color), और शैली (style) को अपनी जरूरत के अनुसार बदल सकते हैं। आइए जानते हैं इसे कैसे करना है:
स्टेप 1: Excel को खोलें
स्टेप 2: सेल को सेलेक्ट करें
स्टेप 3: Font बदलें
स्टेप 4: प्रीव्यू और बदलाव की पुष्टि करें
अगर आप चाहते हैं कि हर बार नई Excel शीट बनाने पर डिफ़ॉल्ट रूप से आपका पसंदीदा फ़ॉन्ट सेट हो, तो निम्नलिखित स्टेप्स फॉलो करें:
PowerPoint में कस्टम एनिमेशन (Custom Animation) का उपयोग करके आप स्लाइड के कंटेंट (जैसे टेक्स्ट, इमेज, ग्राफिक्स) को आकर्षक तरीके से एनिमेट कर सकते हैं। आइए जानें कि PowerPoint में कस्टम एनिमेशन कैसे किया जाता है:
PowerPoint खोलें और उस स्लाइड पर जाएं जिसे आप एनिमेट करना चाहते हैं।
एनिमेट करने के लिए ऑब्जेक्ट का चयन करें:
"Animations" टैब पर जाएं:
एनिमेशन इफेक्ट चुनें:
एनिमेशन को कस्टमाइज़ करें:
कस्टम एनिमेशन जोड़ें:
एनिमेशन का प्रीव्यू देखें:
ट्रिगर सेट करें (वैकल्पिक):
मान लीजिए, आपको एक टेक्स्ट बॉक्स को एनिमेट करना है ताकि वह स्लाइड में Flying In प्रभाव के साथ दिखाई दे:
यदि आप और अधिक विस्तार से सीखना चाहते हैं, तो आप YouTube पर "PowerPoint Custom Animation Tutorial" सर्च कर सकते हैं।
इस प्रक्रिया से आप अपने PowerPoint प्रेजेंटेशन को अधिक प्रभावी और आकर्षक बना सकते हैं। ?
PowerPoint में अपनी प्रेजेंटेशन को सेव (Save) करना बहुत आसान है। यहाँ पर स्टेप-बाय-स्टेप प्रक्रिया दी गई है जिससे आप अपनी PowerPoint प्रेजेंटेशन को सेव कर सकते हैं:
1. "File" मेनू पर क्लिक करें:
2. "Save" या "Save As" विकल्प चुनें:
3. लोकेशन (Location) चुनें:
4. फाइल का नाम (File Name) दर्ज करें:
5. फाइल का प्रकार (File Type) चुनें:
6. "Save" बटन पर क्लिक करें:
इस प्रक्रिया का पालन करने के बाद, आपकी PowerPoint प्रेजेंटेशन सुरक्षित रूप से सेव हो जाएगी। ?
MS PowerPoint में शॉर्टकट कीज़ का उपयोग करके आप अपनी प्रेजेंटेशन को जल्दी और प्रभावी ढंग से बना और संपादित कर सकते हैं। नीचे दिए गए महत्वपूर्ण शॉर्टकट कीज़ की सूची आपको प्रेजेंटेशन तैयार करने में मदद करेगी:
| क्रिया | शॉर्टकट की |
|---|---|
| नई प्रेजेंटेशन खोलना | Ctrl + N |
| प्रेजेंटेशन को सेव करना | Ctrl + S |
| प्रेजेंटेशन को प्रिंट करना | Ctrl + P |
| प्रेजेंटेशन को बंद करना | Ctrl + W |
| पहले से सेव प्रेजेंटेशन खोलना | Ctrl + O |
| सभी स्लाइड्स सिलेक्ट करना | Ctrl + A |
| क्रिया | शॉर्टकट की |
|---|---|
| कॉपी करना | Ctrl + C |
| कट करना | Ctrl + X |
| पेस्ट करना | Ctrl + V |
| Undo (पहले की स्थिति में लौटना) | Ctrl + Z |
| Redo (Undo को वापस करना) | Ctrl + Y |
| फाइंड करना (Search) | Ctrl + F |
| रिप्लेस करना (Replace) | Ctrl + H |
| क्रिया | शॉर्टकट की |
|---|---|
| नई स्लाइड जोड़ना | Ctrl + M |
| स्लाइड डिलीट करना | Delete (स्लाइड सिलेक्ट होने पर) |
| स्लाइड शो शुरू करना | F5 |
| करंट स्लाइड से स्लाइड शो शुरू करना | Shift + F5 |
| स्लाइड शो रोकना (End) | Esc |
| अगली स्लाइड पर जाना | Spacebar या Right Arrow |
| पिछली स्लाइड पर जाना | Left Arrow या Backspace |
| क्रिया | शॉर्टकट की |
|---|---|
| बोल्ड (Bold) बनाना | Ctrl + B |
| इटैलिक (Italic) बनाना | Ctrl + I |
| अंडरलाइन (Underline) करना | Ctrl + U |
| टेक्स्ट को बड़ा करना | Ctrl + Shift + > |
| टेक्स्ट को छोटा करना | Ctrl + Shift + < |
| सेंटर अलाइन करना | Ctrl + E |
| लेफ्ट अलाइन करना | Ctrl + L |
| राइट अलाइन करना | Ctrl + R |
| क्रिया | शॉर्टकट की |
|---|---|
| ऑब्जेक्ट को ग्रुप करना | Ctrl + G |
| ऑब्जेक्ट को अनग्रुप करना | Ctrl + Shift + G |
| ऑब्जेक्ट को डुप्लिकेट करना | Ctrl + D |
| टेक्स्ट बॉक्स या ऑब्जेक्ट को सेलेक्ट करना | Tab |
| ऑब्जेक्ट को फॉरवर्ड लाना | Ctrl + Shift + ] |
| ऑब्जेक्ट को बैकवर्ड भेजना | Ctrl + Shift + [ |
| क्रिया | शॉर्टकट की |
|---|---|
| स्लाइड शो में अगली स्लाइड | N या Spacebar |
| स्लाइड शो में पिछली स्लाइड | P या Backspace |
| स्लाइड शो को रोकना या एग्जिट करना | Esc |
| स्क्रीन को ब्लैक करना | B |
| स्क्रीन को वाइट करना | W |
| स्लाइड नंबर के आधार पर स्लाइड पर जाना | स्लाइड नंबर टाइप करें + |
Read Full Blog...
Microsoft Excel एक पॉपुलर स्प्रेडशीट सॉफ्टवेयर है जो Microsoft Office Suite का हिस्सा है। इसका उपयोग डेटा को व्यवस्थित करने, विश्लेषण करने और प्रस्तुत करने के लिए किया जाता है। एक्सेल का उपयोग मुख्य रूप से डेटा एंट्री, गणना (calculation), विश्लेषण (analysis), चार्ट्स और ग्राफ़्स बनाने के लिए किया जाता है।
अगर आप एक्सेल के बारे में और विस्तार से जानना चाहते हैं, जैसे कि इसकी शॉर्टकट कीज या कुछ उपयोगी फार्मूलों के बारे में, तो मुझे बताएं! ?

Microsoft Excel का उपयोग करने के कई लाभ हैं, जो इसे एक शक्तिशाली और बहुउद्देश्यीय सॉफ्टवेयर बनाते हैं। आइए विस्तार से जानते हैं कि Microsoft Excel के फायदे क्या हैं:

Microsoft Excel का उपयोग करने के कई फायदे हैं, लेकिन इसके साथ कुछ नुकसान भी जुड़े हैं, जो उपयोगकर्ताओं को कभी-कभी समस्या में डाल सकते हैं। आइए जानते हैं Microsoft Excel के नुकसान:
Microsoft Excel का उपयोग बहुत सारे कार्यों के लिए किया जा सकता है, लेकिन इसके कुछ नुकसान भी हैं, खासकर जब डेटा बहुत बड़ा हो, या जटिल विश्लेषण और सुरक्षा की आवश्यकता हो। Excel छोटे से मध्यम डेटा सेट्स के लिए उपयुक्त है, लेकिन बड़े पैमाने पर डेटा प्रोसेसिंग और सुरक्षा के लिए आपको डेटाबेस जैसे अधिक पेशेवर उपकरणों का उपयोग करना पड़ सकता है।
अगर आपको Excel से संबंधित किसी विशेष समस्या का समाधान चाहिए, तो बताएं! ?
Microsoft Excel का उपयोग विभिन्न प्रकार के कार्यों और उद्देश्यों के लिए किया जाता है। यह एक अत्यधिक लचीला और प्रभावी सॉफ़्टवेयर है, जो व्यक्तिगत उपयोग से लेकर व्यवसायिक कार्यों तक में सहायक होता है। आइए जानते हैं Excel के मुख्य उपयोग:

Excel में "Row" (रो) एक पंक्ति होती है, जो वर्टिकल (ऊर्ध्वाधर) तरीके से डेटा को व्यवस्थित करती है।
पंक्तियाँ: Excel शीट में हर एक रो एक वर्टिकल पंक्ति होती है, जिसमें डेटा की एक श्रेणी (वर्टिकल डेटा) होती है।
नाम और संख्या: Excel में हर रो का एक यूनिक संख्या होता है, जैसे Row 1, Row 2, Row 3, आदि। ये संख्या शीट के बाईं ओर होती है। उदाहरण के लिए, Row 1, Row 2, आदि।
कॉलम के साथ संयोजन: रो और कॉलम मिलकर एक सेल (Cell) बनाते हैं। जब आप किसी सेल का पता देते हैं, तो यह कॉलम और रो के संयोजन को दर्शाता है। उदाहरण के लिए, A1 (कॉलम A और रो 1 का संयोजन)।
डेटा एंट्री: प्रत्येक रो में अलग-अलग डेटा हो सकता है, जैसे नाम, तिथि, आय, आदि। एक ही रो में आप विभिन्न कॉलम्स में अलग-अलग प्रकार के डेटा भर सकते हैं।
मैनेजमेंट: Excel में आप रो को इंसर्ट (Insert) कर सकते हैं, डिलीट (Delete) कर सकते हैं, और रीऑर्डर कर सकते हैं (मसलन, एक रो को ऊपर या नीचे ले जाना)।
Row 1 में डेटा:
Row 2 में डेटा:
यह एक सामान्य उदाहरण है, जहां Row 1 और Row 2 अलग-अलग डेटा रखते हैं, लेकिन दोनों एक दूसरे के साथ समान कॉलम में होते हैं।
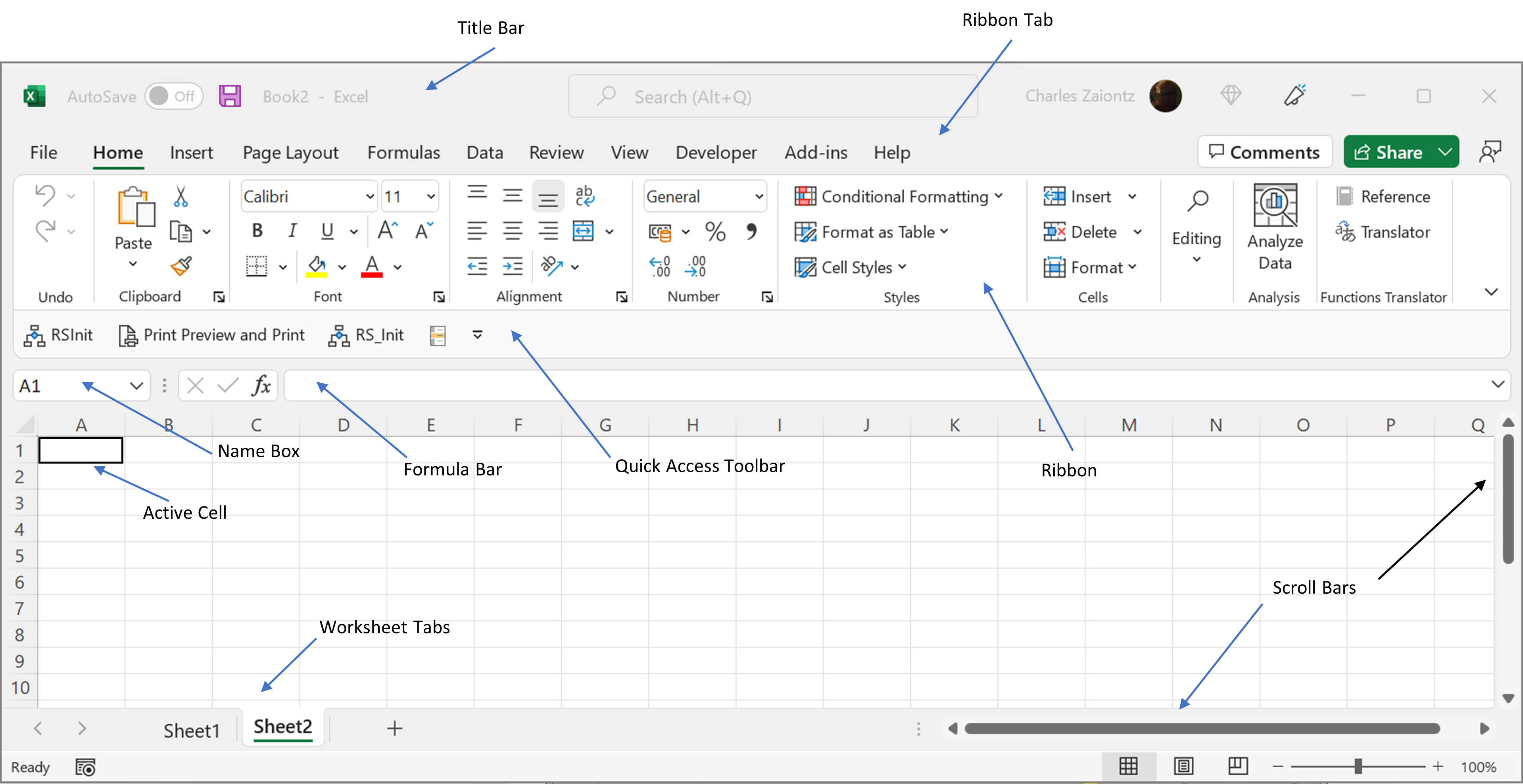
Excel Interface के बारे में जानना बेहद महत्वपूर्ण है, खासकर अगर आप डेटा एंट्री, विश्लेषण या रिपोर्ट बनाने के लिए Excel का उपयोग कर रहे हैं। Excel Interface वह स्क्रीन है जहाँ आप डेटा के साथ काम करते हैं। आइए जानते हैं Excel Interface के मुख्य हिस्सों के बारे में:

Title Bar (टाइटल बार):
Quick Access Toolbar (क्विक एक्सेस टूलबार):
Ribbon (रिबन):
Formula Bar (फॉर्मूला बार):
Worksheet Area (वर्कशीट एरिया):
Rows और Columns (पंक्तियाँ और स्तंभ):
Sheet Tabs (शीट टैब्स):
Status Bar (स्टेटस बार):
Scroll Bars (स्क्रॉल बार्स):
Name Box (नेम बॉक्स):
अगर आपको Excel Interface को बेहतर तरीके से समझना है, तो मैं इसका चित्र भी प्रदान कर सकता हूँ।
क्या आपको Excel Interface का चित्र चाहिए?
Excel में Data Sheet बनाना बहुत ही आसान और प्रभावी है। Excel आपको डेटा व्यवस्थित करने, गणना करने और रिपोर्ट तैयार करने में मदद करता है। आइए जानते हैं कि Excel में Data Sheet कैसे बनाई जाती है:
Excel को खोलें:
वर्कशीट का नाम बदलें:
हेडर्स जोड़ें (Columns Titles):

डेटा दर्ज करें:
yaml
Copy code
| Employee ID | Name | Department | Joining Date | Salary | |-------------|------------|------------|--------------|--------| | 101 | Asha Verma| HR | 2023-01-05 | 50,000 | | 102 | Raj Kumar | IT | 2023-03-10 | 60,000 | | 103 | Neha Jain | Sales | 2023-05-15 | 55,000 |
डाटा को फॉर्मेट करें:
AutoFill का उपयोग करें:
फिल्टर और सॉर्टिंग का उपयोग करें:
Formulas और Calculations जोड़ें:
scss
Copy code
=SUM(E2:E10)
scss
Copy code
=AVERAGE(E2:E10)
Sheet को सेव करें:
Excel में Row और Column को Insert (जोड़ना) एक बहुत ही सरल प्रक्रिया है। कभी-कभी हमें बीच में नया डेटा जोड़ने के लिए Row या Column को Insert करने की आवश्यकता होती है। आइए जानते हैं कि Excel में Rows और Columns को Insert कैसे किया जा सकता है।

तरीका 1: राइट-क्लिक मेनू से Row Insert करना
उस Row नंबर पर क्लिक करें जहाँ आप नई Row Insert करना चाहते हैं।
दाएँ क्लिक करें और "Insert" ऑप्शन को चुनें।
एक नई Row ऊपर Insert हो जाएगी।
उदाहरण: यदि आप Row 5 पर क्लिक करके "Insert" चुनते हैं, तो Row 5 अब खाली हो जाएगी, और पुरानी Row 5 नीचे शिफ्ट हो जाएगी।
तरीका 2: "Insert" Tab का उपयोग करके Row Insert करना
तरीका 1: राइट-क्लिक मेनू से Column Insert करना
उस Column Header (जैसे A, B, C) पर क्लिक करें जहाँ आप नया Column Insert करना चाहते हैं।
दाएँ क्लिक करें और "Insert" ऑप्शन चुनें।
एक नया Column बाईं ओर Insert हो जाएगा।
उदाहरण: यदि आप Column C पर क्लिक करके "Insert" चुनते हैं, तो नया Column C बन जाएगा और पुराना C अब D बन जाएगा।
तरीका 2: "Insert" Tab का उपयोग करके Column Insert करना
Excel में फॉर्मूला (Formulas) का उपयोग डेटा को विश्लेषित करने, गणना करने, और जटिल समस्याओं को हल करने के लिए किया जाता है। फॉर्मूले Excel की असली ताकत हैं, और यही कारण है कि Excel को एक शक्तिशाली टूल माना जाता है। आइए जानते हैं Excel में कुछ महत्वपूर्ण और शक्तिशाली फॉर्मूलों के बारे में, जो आपके काम को आसान और प्रभावी बना सकते हैं।
scss
Copy code
=SUM(A1:A10)
scss
Copy code
=AVERAGE(B1:B5)
arduino
Copy code
=IF(C2>=60, "Pass", "Fail")
php
Copy code
=VLOOKUP(D2, A2:B10, 2, FALSE)
php
Copy code
=HLOOKUP("Revenue", A1:D5, 3, FALSE)
scss
Copy code
=COUNT(A1:A10)
scss
Copy code
=COUNTA(B1:B10)
less
Copy code
=SUMIF(A1:A10, ">50")
less
Copy code
=COUNTIF(B1:B10, "Yes")
arduino
Copy code
=CONCATENATE("Hello, ", A2, "!")
scss
Copy code
=LEFT(A1, 3)
scss
Copy code
=RIGHT(B1, 4)
scss
Copy code
=MID(C1, 2, 5)
less
Copy code
=INDEX(B2:B10, MATCH("Product A", A2:A10, 0))
swift
Copy code
=A1*$B$1
Excel में ये फॉर्मूले आपको डेटा का विश्लेषण करने, रिपोर्ट बनाने, और समय की बचत करने में मदद करेंगे। क्या आप इनमें से किसी फॉर्मूले का उदाहरण Excel में एक प्रैक्टिकल तरीके से देखना चाहेंगे?
Excel में Worksheets को सुरक्षित (Save) करना एक महत्वपूर्ण प्रक्रिया है, ताकि आप अपने डेटा को भविष्य के लिए संरक्षित कर सकें और फिर से उपयोग कर सकें। Excel आपको Workbook (फ़ाइल) में एक या एक से अधिक Worksheets को सेव करने की सुविधा देता है। आइए जानते हैं Excel में Worksheets को सुरक्षित करने के तरीके:
यदि आप किसी Worksheet को एक अलग नई फ़ाइल के रूप में Save करना चाहते हैं:
यदि आप अपनी Worksheet को केवल पढ़ने के लिए सुरक्षित करना चाहते हैं ताकि कोई अनधिकृत व्यक्ति उसमें बदलाव न कर सके:
Excel में Worksheet में Fields को भरना (Fill करना) एक महत्वपूर्ण प्रक्रिया है, खासकर जब आपको किसी पैटर्न या डेटा को जल्दी से भरने की आवश्यकता होती है। Excel में डेटा को जल्दी से भरने के लिए कई तरीके और सुविधाएँ उपलब्ध हैं। आइए जानते हैं कि Excel में फील्ड्स को कैसे भरा जाता है।
AutoFill का उपयोग डेटा को तेजी से भरने के लिए किया जाता है, जैसे कि नंबरों की श्रृंखला, दिनांक, दिनों के नाम, महीनों के नाम आदि।
AutoFill का उपयोग कैसे करें:
एक सेल में प्रारंभिक डेटा (जैसे "1" या "Monday") दर्ज करें।
सेल के निचले दाएँ कोने पर छोटे काले बॉक्स पर माउस पॉइंटर रखें (यह एक Fill Handle कहलाता है)।
जब माउस पॉइंटर एक छोटा काला क्रॉस बन जाए, तब इसे नीचे या दाएँ ड्रैग करें।
Excel स्वतः पैटर्न के आधार पर डेटा भर देगा।
उदाहरण:
यदि आपको संख्याओं, तिथियों या समय की एक विशिष्ट श्रृंखला भरनी है, तो आप Series Fill विकल्प का उपयोग कर सकते हैं।
Series Fill का उपयोग कैसे करें:
उस सेल को चुनें जहाँ से आप श्रृंखला शुरू करना चाहते हैं।
Home Tab में जाएँ और Fill (Editing सेक्शन) पर क्लिक करें।
"Series" ऑप्शन चुनें।
एक डायलॉग बॉक्स खुलेगा:
OK पर क्लिक करें।
उदाहरण:
Flash Fill का उपयोग तब किया जाता है जब आपको डेटा को एक विशेष पैटर्न में बदलने की आवश्यकता होती है, जैसे कि नाम को प्रारूपित करना, डेटा मर्ज करना आदि।
Flash Fill का उपयोग कैसे करें:
उदाहरण के लिए, यदि आप नाम और उपनाम को अलग-अलग कॉलम में विभाजित करना चाहते हैं:
फिर, दूसरी सेल पर क्लिक करें और Ctrl + E दबाएँ।
Excel स्वचालित रूप से पैटर्न पहचान लेगा और बाकी डेटा भर देगा।
उदाहरण:
Ctrl + D: चयनित कॉलम में ऊपर की सेल की सामग्री को नीचे की ओर Fill करता है।
Ctrl + R: चयनित Row में बाईं ओर की सेल की सामग्री को दाईं ओर Fill करता है।
उदाहरण:
Paste Special का उपयोग डेटा को विभिन्न प्रारूपों में पेस्ट करने के लिए किया जाता है, जैसे कि केवल मूल्य, फ़ॉर्मूला, या प्रारूपण को पेस्ट करना।
Paste Special का उपयोग कैसे करें:
MS Excel में शॉर्टकट कीज़ का उपयोग करके आप अपने काम को तेजी से और आसानी से कर सकते हैं। यहां कुछ महत्वपूर्ण शॉर्टकट कीज़ दी गई हैं, जो आपके स्प्रेडशीट बनाने, एडिट करने, और नेविगेट करने में मदद करेंगी:
| क्रिया | शॉर्टकट की |
|---|---|
| नई शीट (वर्कबुक) खोलना | Ctrl + N |
| शीट को सेव करना | Ctrl + S |
| शीट को प्रिंट करना | Ctrl + P |
| शीट को बंद करना | Ctrl + W |
| पहले से सेव शीट खोलना | Ctrl + O |
| सभी सेल्स को सिलेक्ट करना | Ctrl + A |
| क्रिया | शॉर्टकट की |
|---|---|
| कॉपी करना | Ctrl + C |
| कट करना | Ctrl + X |
| पेस्ट करना | Ctrl + V |
| Undo (पहले की स्थिति में लौटना) | Ctrl + Z |
| Redo (Undo को वापस करना) | Ctrl + Y |
| फाइंड करना (Search) | Ctrl + F |
| रिप्लेस करना (Replace) | Ctrl + H |
| क्रिया | शॉर्टकट की |
|---|---|
| बोल्ड (Bold) बनाना | Ctrl + B |
| इटैलिक (Italic) बनाना | Ctrl + I |
| अंडरलाइन (Underline) करना | Ctrl + U |
| सेल को फॉर्मेट करना (फॉन्ट) | Ctrl + 1 |
| टेक्स्ट को बड़ा करना | Ctrl + Shift + > |
| टेक्स्ट को छोटा करना | Ctrl + Shift + < |
| सेंटर अलाइन करना | Ctrl + E |
| लेफ्ट अलाइन करना | Ctrl + L |
| राइट अलाइन करना | Ctrl + R |
| क्रिया | शॉर्टकट की |
|---|---|
| सेल के एक सेल ऊपर जाना | Up Arrow |
| सेल के एक सेल नीचे जाना | Down Arrow |
| सेल के एक सेल बाएं जाना | Left Arrow |
| सेल के एक सेल दाएं जाना | Right Arrow |
| एक पंक्ति ऊपर जाना | Page Up |
| एक पंक्ति नीचे जाना | Page Down |
| डॉक्यूमेंट की शुरुआत में जाना | Ctrl + Home |
| डॉक्यूमेंट के अंत में जाना | Ctrl + End |
| वर्तमान वर्कशीट का पहला या आखिरी सेल पर जाना | Ctrl + Arrow Key (सेल के अनुसार) |
| क्रिया | शॉर्टकट की |
|---|---|
| नई शीट जोड़ना | Shift + F11 |
| शीट को डिलीट करना | Alt + E, L |
| शीट के बीच स्विच करना | Ctrl + Page Up/Page Down |
| वर्कबुक के बीच स्विच करना | Ctrl + Tab |
| क्रिया | शॉर्टकट की |
|---|---|
| डेटा फिल्टर करना | Ctrl + Shift + L |
| सेल को मर्ज करना (एक्सेल) | Alt + H, M, M |
| कॉलम को छिपाना (Hide Column) | Ctrl + 0 |
| पंक्ति को छिपाना (Hide Row) | Ctrl + 9 |
| पंक्ति या कॉलम को दिखाना (Unhide) | Ctrl + Shift + 0 (कॉलम), Ctrl + Shift + 9 (पंक्ति) |
| क्रिया | शॉर्टकट की |
|---|---|
| फॉर्मूला शुरू करना | = |
| फॉर्मूला बार दिखाना | Ctrl + Shift + U |
| फॉर्मूला बार से सेल के बारे में जानकारी देखना | F2 |
| वर्तमान फॉर्मूला की वैल्यू दिखाना | Ctrl + Shift + Enter |
| क्रिया | शॉर्टकट की |
|---|---|
| शीट में जूम इन/आउट करना | Ctrl + Mouse Wheel |
| चयनित सेल को जल्दी से भरना | Ctrl + D |
| कॉलम और पंक्तियों को समायोजित करना | Alt + H, O, I (कॉलम), Alt + H, O, A (पंक्ति) |
| ड्रॉपडाउन लिस्ट खोलना | Alt + Down Arrow |

Read Full Blog...
इस पूरी बुक को पढ़ने के बाद आप समझ ही गए होंगे की seo हमारे लिए कतना महत्वपूर्ण है seo किसी भी वेबसा इट की रीड की हड्डी होता है बिना seo कोई भी वेबसाइट रैंक नहीं कर सकती चाहे आपकितनी भी
मेहनत कर ले इसलिए इस बुक में आपको वह सभी जानका री दी गई है अगर यह
सभी स्टेप आप फॉलो कर लेते हैं तो आप भी अपने वेबसाइट को अपने ब्लॉग को
अपनी पो स्ट को अपने आर्टिकल को गूगल के फर्स्ट पेज पर रैंक कर सकते हैं
इसलि एन सभी पॉइंट का आप इस्तेमाल करें प्रॉ पर तरी के से इस्तेमाल करें यह
आपकी काफी मदद करेगा seo करने के लि ए चा हे को ई भी बिजनेसमैन हो या
को ई भी ब्लॉ गिं ग सा इट हो या को ई भी फैशन सा इट और न्यू सा इट को भी ट्रैफि क
की जरूरत हो ती है ऑडि यंस की जरूरत हो ती है यूजर की जरूरत हो ती है और
वह ऑडि यंस आपको खुद ला नी पड़ती है मेहनत करनी हो ती है आपको on
page seo अच्छे से करना हो गा of page seo अच्छे से करना हो गा टेक्नि कल
seo अच्छे से करना हो गा अगर आप seo के सभी पा र्ट अच्छे से कर लेते हैं तो
आप अपनी पो स्ट को रैंक कर सकते हैं और गूगल की नजरों में आपकी वेबसा इट
की वैल्यू बन सकती है ||
1.ब्लॉगिंग के लिए seo का महत्व जब हम ब्लॉगिंग करते हैं हमारी ब्लागिंग वेबसा को ट्रैफिक की जरूरत होती है हमारे ब्लॉ ग से रि लेटेड केटेगरी से रिलेटेड हमें यूजर की जरूरत हो ती है जब वह
ऑडियंस हमा रे वेबसाइट पर आते हैं तो हम री वेबसाइट की रैंक बनती है तो
ब्लॉगिंग के लिए seo की बहुत ज्यादा जरूरत हो ती है बि ना seo के ब्लॉगिंग आप
नहीं कर पा एंगेएंगेइसलि ए जब भी आप ब्लॉ गिं ग करें तो आप seo के सा रे पार्ट को
प्रॉपर तरीके से करें क्यों कि ब्लागिंग में बहुत ज्यादा कंपटीशन होता हैब्लागिंग में
आपको रैंक पा ने के लि ए का फी मेहनत करनी पड़ेगी थो ड़ा टा इम देना पड़ेगा seo
के सारे पार्ट आपको करने हों गे on page seo, of page seo, टेक्निकल seo

अगर आपके पास कोई बिजनेस वेबसाइट है तो आपको seo की बहुत ज्यादा जरूरत होती है क्योंकि अगर आपका बिजनेस है और आप seo करते हैं तो आपकी वेबसाइट गूगल के फर्स्ट पेज पर आती है और आप अच्छे से सेल कर
सकते हैं को ई भी आपका ऑर्डर है या को ई भी आपका प्रोडक्ट है उसको सेल कर
सकते हैं और बिजनेस वेबसा इट को बहुत ज्यादा जरूरत हो ती है seo की क्यों कि
बिना seo के कोई भी बिजनेस वेबसाइट grow नहीं कर सकती वरना आपको
paid एडवर्टाइजमेंट चला ना हो गा पैसा खर्च करना होगा इन्वेस्टमेंट करना होगा
अगर आप चाहते हैं लॉन्ग टर्म बि जनेस करना तो आपको उसके लि ए seo की
जरूरत हो ती है और seo के बिना बिजनेस वेबसाइट का को ई महत्व नहीं है
इसलि ए अगर आपकी भी कोई बिजनेस वेबसाइट है तो उसके लिए आप प्रॉपर
तरीके से seo करि ए और अपनी वेबसाइट को रैंक कर सकते हैं इस बुक की मदद
से ||
Seo आपको टारगेट ऑडियंस करने में बहुत ज्यादा मदद करता है क्योंकि जब हम कोई बिजनेस करते हैं तो हमें अपने टारगेट ऑडियंस की जरूरत हो ती है तो
seo के जरि ए आप अपनी टारगेट ऑडियंस तक पहुंच सकते हैं आप वैसे की वर्ड
को टा रगेट कर सकते हैं जि न की वर्ड को सर्च करके आपका यूजर आपकी तरफ
आ सके इसलि ए अगर आप भी चा हते हैं अपने टा रगेट ऑडि यंस को बना ना या
टा रगेट ऑडि यंस को प्रा प्त करना तो आप प्रॉ पर तरी के से seo करि ए इस बुक में
जि तने भी पॉइंट बता ए गए हैं सभी को फॉलो करिए अगर आप यह सा रे पॉइंट
फॉ लो कर लेते हैं तो आप भी अपनी टारगेट ऑडियंस प्राप्त कर सकते हैं और एक
अच्छा प्रॉफिट प्राप्त कर सकते हैं अगर ब्लागिंग वेबसाइट है तो उसके लिए भी
फ़ायदेमंद हैं बिजनेस वेबसाइट है तो उसके लिए भी का फी फायदेमंद है ||
अगर आप कोई बिजनेस करते हैं या आपकी कोई ब्ला गिं ग वेबसाइट है और आप seo तकनीक का इस्तेमा ल करते हैं तो इसमें आपकी बहुत low cost हो ती है
आपका इन्वेस्टमेंट नहीं हो ता ज्या दा नहीं हो ता आपका टा इम का इन्वेस्टमेंट हो ता
है क्यों कि seo करने के लि ए आपको काफी ज्यादा टाइम देना होगा आपको बहुत
ज्या दा मेहनत करनी हो गी आपको अपने कंपी टी टर को समझना होगा अपनी
ऑडि यंस को समझना हो गा और गूगल के एल्गोरिथम को समझना होगा अगर
आप यह ती नों समझ जा ते हैं तो आप भी low cost में seo कर सकते हैं बस
आपका इन्वेस्टमेंट जो हो गा कुछ टूल खरी दने में हो सकता है जेसे कि
semrush, ubersuggest वगैरा इसके अला वा को ई आपको इन्वेस्टमेंट नहीं
करना . seo लों ग टर्म प्रेक्टि स है और low cost प्रेक्टि स है अगर आप seo करते
हैं तो आपको लॉ न्ग टर्म अच्छे रि जल्ट मि ल सकते हैं ||
रैंकिंग पाने के लि ए seo का बहुत ज्यादा महत्व है जब हम प्रॉपर seo करते हैं तो हमारी वेबसाइट रैंक हो ने लगती है अगर हम seo पर ध्यान नहीं देते तो हमा री वेबसाइट रैंक नहीं हो ती और ना ही हमारे इनकम हो ती है ना ही हम ट्रैफक प्र प्त
कर सकते हैं ना ही हमें टारगेटिं ग ऑडियंस मिल सकती है तो इसलि ए सभी
वेबसाइटों को rank की जरूरत हो ती है बि ना रैंक के कि सी भी वेबसा इट की को ई
भी वैल्यू है ही नहीं इसलिए अगर आप चाहैं वेबसाइट रैंक हो तो आपको seo
को समझना हो गा seo आपको करना होगा यह सभी स्टेप आपको फॉ लो करने
हों गे क्यों कि सभी चाहते हैं अपनी वेबसाइट को रैंक पर ला ना क्योंकि जब तक
हमा री वेबसा इट रैंक पर नहीं आएगी तो कोई भी फायदा नहीं है हमारी वेबसाइट
का इसलि ए इस बुक में जि तने भी स्टेप आपको बता ए गए हैं one by one आप
इसको फॉलो कर सकते हैं सभी स्टेप को आपको फॉ लो करना है और एक
successful seo expert बनना है ||
यह बुक हमा रे बहुत सा रे सी नि यर एक्सपर्ट द्वा रा लि खी गई है इस बुक की हेल्प से
आप अच्छे seo एक्सपर्ट बन सकते हैं अगर आपका को ई बि जनेस है और आप
उसका seo करा ना चा हते हैं तो हमा री खुद की seo एजेंसी है आप हमसे डा यरेक्ट
संपर्क कर सकते हैं या फि र अगर आप seo डि टेल में सी खना चा हते हैं तो भी हम
आपको ऑनला इन क्ला स दे सकते हैं तो अगर आपको भी seo करा ना है seo
experts बनना है अपनी वेबसा इट को एडवां स लेवल का seo करा ना है आपको
रैंक चा हि ए तो आप हमसे डा यरेक्ट संपर्क कर सकते हैं |
Business Website
Travel Website
Blogging Website
Education Website E-
Commerce Website
Ngo Website
WordPress Website Developer
Facebook Ads
Get Target Audience
Get Unique Lead
Increase Sales
Increase Business
Daily Report
Google Ads
Search Ads
Display Ads
Shopping Ads
Video Ads Get
100% Result
ब्लॉगिंग में एनालिटिक्स करना आपके ब्लॉग के प्रदर्शन को समझने और बेहतर
बना ने के लिए बहुत महत्वपूर्ण है। यह आपको बत ता है कि आपके पा ठक कहां से
आते हैं, उन्हें कि स प्रका र की सा मग्री पसंद है और आपके ब्लॉ ग में कौनसी
गति विधि शामिल है।है यहां कुछ चरण दिए गए हैं जो आपके ब्लॉ गिं ग एनालिटिक्स
में मदद करेंगे
Google Analytics ब्लॉ गिं ग के
लिए सबसे लो कप्रियएना लिटिक्स टूल है। इसमें आप अपने ब्लॉग पर ट्रैफ़िक को
ट्रैक कर सकते हैं,
हैंदर्शकों के व्यवहार का विश्लेषण कर सकते हैं और निर्धारित कर
सकते हैं कि किस प्रका र की सामग्री को अधिक जुड़ाव मिल रहा है।है यह देख
सकते है
सबसे पहले Google Analytics पर एक अकाउंट बनाएं।एं अगर आपके पा स
अकाउंट नहीं है तो आपको analytics.google.com पर जा कर अपने गूगल
अकाउंट के लिए साइन अप करना हो गा । या द रखें, आपको उसी ईमेल आईडी से
साइन अप करना होगा जिससे आपकी वेबसाइट है। Google Analytics के
लिए साइन अप करें
जब आपका Google Analytics खाता बन जाएगा , तो आपको एक ट्रैकिंग
को ड प्रदा न कि या जा एगा । इस कोड को अपने ब्लॉग के हर पेज के सेक्शन में जो ड़ें
ताकि आपके ब्लॉग के वि ज़िटर्स का डेटा ट्रैक किया जा सके। यदि आप वर्डप्रेस का
उपयोग कर रहे हैं,
हैंतो अक्सर मास्टर साइट द्वारा Google Analytics या WP
के लिए Google Analytics डैशबोर्ड जैसे प्लगइन्स का उपयोग करें जो
आपको ट्रैकिंग कोड को आसानी से एकीकृत करने में मदद करते हैं।हैं
एनालिटिक्स रिपोर्ट को समझें-एक बार जब आपका ट्रैकिंग कोड एकीकृत हो
जाता है,
हैतो आप Google Analytics डैशबोर्ड पर जा कर अपने ब्लॉग का
प्रदर्शन देख सकते हैं। यह कुल विज़िटर, पृष्ठदृश्य, बाउंस दर, सत्र अवधि और
ट्रैफ़ि क स्रो त जैसे मीट्रिक प्रदा न करता है।
दर्शकों के बारे में अधिक जानकारी - अधिग्रहण अनुभाग में, आप देख सकते हैं कि
आपके आगंतुक किस देश से हैं,
हैंवे किस आयु वर्ग में हैं और वे किस डवाइस और
ब्राउज़र का उपयो ग कर रहे हैं,
हैंता कि आप अपनी सा मग्री को उनकी
प्राथमिकता ओं के अनुसार अनुकूलित कर सकें।
अधिग्रहण के बारे में जानकारी : अधिग्रहण अनुभाग में, आप देख सकते हैं कि
आपके ब्लॉग पर ट्रैफ़िक कहाँ से आ रहा है,
हैजैसे जैविक खोज और प्रत्यक्ष सो शल
मडिया संदर्भ साइटें; यह आपको बताता है कि आपके प्रचार प्रयास किस
प्लेटफ़ॉ र्म पर और कहाँ काम कर रहे हैं। और अधिक सुधार की जरूरत है
व्यवहा र सामग्री प्रदर्शन-व्यवहा र अनुभाग में, आप देख सकते हैं कि विज़िटर
आपके ब्लॉग पर क्या करते हैं, क्या वे पृष्ठ पर अधि क समय बि ता ते हैं और उन्हें
कौन सी सामग्री पसंद है। यह जानकारी आपकी लो कप्रिय साग्री और कमजो र
बिंदुओं की पहचा न करने में आपकी सहायता कर सकती है।है
यदि आपके ब्लॉग पर कोई विशिष्ट लक्ष्य है, जैसे सबमिशन या बिक्री से न्यूज़लेटर
सा इन-अप, तो आप Google Analytics में लक्ष्य और रूपांतरण निर्धारित
करके इसके प्रदर्शन को ट्रैक कर सकते हैं। Google Analytics के मा ध्यम से
आप नियमि त रूप से अपने ब्लॉ ग के प्रदर्शन की निगरानी कर सकते हैं।हैंआप
सामग्री और प्रचा र रणनीति में सुधार कर सकते हैं ता कि आप अपने ब्लॉग का
नेतृत्व बढ़ा सकें और अपना लक्ष्य प्राप्त कर सकें।

यदि आप अपने ब्लॉग को प्रमोट करने के लिए सोशल मीडिया का उपयोग कर रहे
हैं, तो आपको इसकी एनालिटिक्स भी जांनी चाहिए। फेसबुक, और
लिंक्डइन एनालिटिक्स जैसे प्लेटफॉर्म आपको बता एंगेएं गेकि आपके ब्लॉग को
सो शल मी डि या पर कि स तरह की प्रति क्रिया मिल रही है।
ब्लॉगिंग में सोशल मीडिया एनालिटिक्स आपको यह समझने में मदद करता है कि
आपके ब्लॉग के लिए सोशल मीडिया प्लेटफॉर्म पर कौ न सी सामग्री सबसे प्रभावी
है और किस प्रकार के पोस्ट आपके दर्शकों को आकर्षि त कर रहे हैं। आप अपनी
मीडिया मार्केटिंग रणनीति को अनुकूलि त कर सकते हैं। नीचे दिए गए चरण
आपको सो शल मी डि या एना लि टि क्स का उपयो ग करने में मदद करेंगे।
फेसबुक, ट्विटर, इंस्टाग्राम, लिंक्डइन और पिनटेरेस्ट जैसे कई सोशल मीडिया
प्लेटफॉर्म अपने उपयो गकर्ता ओंको बिल्ट-इन एनालिटिक्स टूल प्रदान करते हैं। ये
टूल आपको अपने पोस्ट के प्रदर्शन, जैसे इंप्रेशन, सहभागिता , क्लिक, शेयर और
रूपां तरण को ट्रैक करने की अनुमति देते हैं।
यदि आप अपने ब्लॉग को बढ़ावा देने के लि ए सो शल मीडिया का उपयोग कर रहे
हैं, तो आप Google Analytics को अपने सोशल मीडिया खा तों के साथ
एकीकृत कर सकते हैं;
हैंइससे आपको पता चल जाएगा कि आपके सोशल मीडिया
फॉ लो अर्स आपके ब्लॉग में कितनी रुचि रखते हैं। और सो शल मीडिया प्लेटफॉ र्म से
कौनसा ट्रैफि क आ रहा है
सोशल मीडया एनालिटिक्स के माध्यम से,
सेआप देख सकते हैं कि क न से पोस्ट
अधि क जुड़ा व ला रहे हैं और आपके पोस्ट किन दर्शकों तक पहुंच रहे हैं। आपको
यह समझना होगा कि आपके दर्शकों को कौन से विषय या सामग्री प्रा रूप सबसे
अधिक पसंद हैं।हैं
हैशटैग और की वर्ड का उपयो ग करके आप अपने सोशल मीडिया पोस्ट की पहुंच
बढ़ा सकते हैं। एनालिटिक्स के माध्यम से, आप देख सकते हैं कि कौनसा #
आपको अधिकदृश्यता प्रदान कर रहा है और कौन से कीवर्ड आपके दर्शकों की
रुचि को आकर्षि त कर रहे हैं।
सोशल मीडिया एनालिक्स आपको यह भी बताता है कि आपके ब्लॉग पर किस
सो शल मी डि या प्लेटफ़ॉ र्म से कि तना ट्रैफ़िक आ रहा है ता कि आप अपने प्रचार
प्रया सों पर ध्यान केंद्रित कर सकें और उन प्लेटफ़ॉर्म पर अधिक सक्रिय रह सकें
जहाँ से अधिक ट्रैफ़िक आ रहा है।
नियमित अंतराल पर सोशल मीडिया एनालिटिक्स की जांच करते रहें और अपनी
सोशल मीडिया मा र्केटिंग रणनीति को अपडेट करते रहें। नए रुझा नों और दर्शकों
की प्राथमिकता ओंपर विचा करें और तदनुसा र अपनी पोस्ट को कस्टमाइज़ करें।
सोशल मीडिया एनालिटिक्स का उपयोग करके, आप अपने ब्लॉग को बढ़ावा दे
सकते हैं और दर्शकों की सहभा गि ता को अनुकूलि त कर सकते हैं, जि ससे आपके
ब्लॉग की दृश्यता बढ़ सकती है और आपके पाठकों की संख्या बढ़ सकती है।है
यदि आप अपने ब्लॉग को प्रमो ट करने के लि ए सो शल मीडिया का उपयोग कर रहे
हैं, तो आपको इसकी एनालिटिक्स भी जां चनी चा हि ए। फेसबुक, ट्विटर और
लिंक्डइन एनालिटिक्स जैसे प्लेटफॉ र्म आपको बता एंगेएं गेकि आपके ब्लॉग को
सोशल मीडिया पर कि स तरह की प्रति क्रिया मिल रही है।
ब्लॉ गिं ग में सो शल मी डि या एनालिटिक्स आपको यह समझने में मदद करता है कि
आपके ब्लॉग के लिए सोशल मीडिया प्लेटफॉ र्म पर कौन सी सामग्री सबसे प्रभावी
है और किस प्रका र के पो स्ट आपके दर्शकों को आकर्षित कर रहे हैं। आप अपनी
मीडिया मार्केटिंग रणनीति को अनुकूलि त कर सकते हैं। नीचे दि ए गए चरण
आपको सो शल मी डि या एना लि टि क्स का उपयो ग करने में मदद करेंगे।
फेसबुक, ट्विटर, इंस्टा ग्राम, लिंइन और पिनटेरेस्ट जैसे कई सो शल मी डि या
प्लेटफॉ र्म अपने उपयो गकर्ता ओं को बिल्ट-इन एनालटिक्स टूल प्रदान करते हैं।
यह टूल आपकी मदद करेगा ...
एनालिटिक्स आपके दर्शकों की जनसांख्यिकी , जैसे लिंग, स्थान और रुचियों को
नि र्धा रि त करने में आपकी मदद कर सकता है, ता कि आप अपनी सामग्री को
उनकी प्राथमिकता ओं के अनुसार अनुकूलित कर सकें।
Google Analytics के जरि ए आप अपने दर्शकों की उम्र देख सकते हैं।हैंअगर
आप यह समझ लें कि हमा रे दर्शक इसी आयु वर्ग के हैं,
हैंहमा रे दर्शक युवा हैं, या
हमा रे दर्शक बच्चा या बूढ़ा है, तो इससे आपको फा यदा हो गा ।
आप आगे जो भी ब्लॉ ग लि खेंगे,
गेआपका अगला शी र्षक क्या हो गा , उसे ध्या न में
रखकर ही लि खेंगे क्यों कि आपको पता चल गया है कि इस उम्र के लो ग हमा रे
सबसे बड़े दर्शक वर्ग हैं,
हैंऔर फि र आप उन्हीं के अनुसा र अपना ब्लॉ ग लि खेंगे।
आप समझ जा येंगे कि इस उम्र के लो ग. यदि आप इस प्रका र की सा मग्री देखना
चा हते हैं, तो यह बहुत महत्वपूर्ण है; अधि क जा नका री एना लि टि क्स में पा ई जा
सकती है।है
जब आप अपने ब्लॉ ग का वि श्लेषण करते हैं, तो यह आपको रि पो र्ट में दि खा ता है
कि आपके दर्शकों का लिं ग क्या है। मा न ली जि ए आपने एक ब्लॉ ग लि खा ; उस
ब्लॉ ग में आपकी श्रो ता अधि कतर महि ला एँ हैं। मा न ली जि ए आपने त्वचा पर एक
ब्लॉ ग लि खा है।है या आपने गो रा रंग पा ने के तरी के के बा रे में लि खा ; फि र जब
आपने इसकी रि पो र्ट देखी और एना लि टि क्स कि या तो देखा कि आपके ब्लॉ ग पर
ज्या दा तर वि जि टर महि ला एं थीं ; फि र आप अगला ब्लॉ ग लि खेंगे तो इसी बा त को
ध्या न में रखकर लि खेंगे कि क्या आपको यहां से बेहतर रि स्पॉ न्स मि ला है।है तो आप
अपने ज्या दा तर ब्लॉ ग महि ला ओं के लि ए ही लि खेंगे क्यों कि वहां से आपको
प्रति क्रि या एं मि ल रही हैं तो आप पुरुषों के लि ए क्यों लि खेंगे? को ई ला भ नहीं हो गा .
इसलि ए, Google Analytics बहुत महत्वपूर्ण है, और आपको इसका उपयो ग
अवश्य करना चा हि ए।
इसलि ए ब्लॉ ग लि खने के बा द, जब हम अपने एना लि टि क्स पर जा ते हैं, तो हम
दर्शकों को देखते हैं कि हमा रा दर्शक कि स स्था न से हमा रा ब्लॉ ग पढ़ रहा है।
Google Analytics आपको बता एगा कि आपको कहां से अधि क प्रति क्रि या एं
या विज़िटर मिल रहे हैं। मा न ली जि ए आप भा रत में हैं. अगर आप भारत में रहते हैं
और ब्लॉग लि खते हैं और देखते हैं कि आपका ब्लॉग दि ल्ली में नहीं बल्कि मुंबई में
ज्यादा चल रहा है
तो आप अपने ब्लॉ ग को इस तरह से कस्टमा इज़ करेंगे। आप अगला ब्लॉ ग यह
देखकर लि खेंगे कि हमा रा ब्लॉग क्या कर रहा है। हमा रे जो दर्शक हैं
उनमें से अधिकांश इसी राज्य से हैं, इसलिए आप देखेंगे कि इस राज्य में लोगों को
आपके ब्लॉग से संबंधि त क्या अधिक पसंद है; तो इससे आपको पता चल जायेगा
कि हमारे ब्लॉग पर विजिटर कहाँ हो सकते हैं;
हैंया किसी दूसरे देश का है. क्यों कि
आपका ब्लॉग दुनिया भर में है और पूरी दुनिया में दिखाया जाता है, इसलिए
आपके विजिटर कि सी दूसरे देश से भी हो सकते हैं, शा यद अमेरिका से, शायद
जापान से, शायद जर्मनी से,
सेतो उसके हिसाब से आप अगला ब्लॉग लिख सकते हैं;
हैं
इससे आपके वायरल हो ने की संभावना बढ़ जाती है। इसलिए, आपको हमेशा
Google Analytics का उपयो ग करना चाहिए; आपको अपने दर्शकों को
समझना चाहिए क्यों कि हम एक ब्लॉग लि ख रहे हैं,
हैंहम दर्शकों के लि ए लि ख रहे
हैं, दर्शकों को रुचि हो नी चाहिए, और दर्शकों को जानकारी मिलनी चाहिए।
देखें कि कौन सा ब्लॉग पोस्ट या पेज अधि क ट्रैफ़िक ला रहा है और अधिक
सहभगिता प्राप्त कर रहा है। आपको उन विषयों पर अधि क सा मग्री लिखनी
चाहिए ताकि आपके पाठकों की रुचि बनी रहे।
इसके लिए, ब्लॉगिंग में शीर्ष प्रदर्शन करने वाली सामग्री का विश्लेषण करना बहुत
महत्वपूर्ण है क्योंकि यह आपको बता ता है कि कौनसा विषय या पोस्ट आपके
दर्शकों के लिए सबसे मूल्यवान है और किस प्रकार की सामग्री को अधिक जुड़ाव
मिल रहा है। नीचे दिए गए चरण आपको शीर्ष प्रदर्शन वाली स मग्री प्राप्त करने में
मदद करेंगे। प्रदर्शन सामग्री का विश्लेषण करने में सहायता मि लेगी
:
सेआप अपने ब्लॉग की शीर्ष-प्रदर्शन वाली
सा मग्री का वि श्लेषण कर सकते हैं। बिहेवियर एरिया , साइट कंटेंट पर जा कर और
फिर पेज पर क्लिक करके आप देख सकते हैं कि किस पेज पर ज्यादा ट्रैफि क आ
रहा है और कि स पेज पर ज्यादा विजिटर आ रहे हैं। समय बिताते हुए
Google Analytics के माध्यम से आप अपने ब्लॉग के लो कप्रिय पो स्ट और
पेज की पहचान कर सकते हैं। इन पोस्ट और पेजों पर अधिक ट्रैफ़िक का मतलब
है कि सामग्री आपके दर्शकों के लिए मूल्यवा न है।है इन पेजों का विश्लेषण करें और
देखें कि सामग्री किस विषय पर है।है प्रारूप अधिक जुड़ाव ला रहे हैं।
यदि आप सो शल मी डि या प्लेटफॉ र्म पर अपने ब्लॉ ग का प्रचा र करते हैं, तो आप
अपनी शी र्ष प्रदर्शन वा ली सा मग्री की पहचा न करने के लि ए सो शल मी डि या
एना लि टि क्स का भी उपयो ग कर सकते हैं। देखें कि कि स पो स्ट को अधि क शेयर,
ला इक और कमेंट मि ल रहे हैं।हैं इससे आपको यह जा नने में मदद मि लेगी कि कि स
प्रका र की सा मग्री आपके दर्शकों के लि ए सबसे अधि क आकर्षक है
शी र्ष प्रदर्शन वाली सामग्री का विश्लेषण करते समय, औसत सत्रअवधि , बाउंस
दर और प्रति सत्र पृष्ठ दृश्य जैसे जुड़ा व मेट्रिक्स को भी ध्यान में रखा जाना चाहिए।
यदि आपकी सा मग्री अधि क आकर्षक है, तो यह इंगि त करता है कि आपके पाठक
उस सामग्री को पसंद करते हैं और उसके बातची त करते हैं।हैं करते हैं।
यह देखने के लिए कि कौन से कीवर्ड और व षय आपके दर्शकों को पसंद आते हैं,
अपनी शी र्ष प्रदर्शन करने वा ली सा मग्री का विश्लेषण करें। इससे आपको अपनी
भवि ष्य की सामग्री रणनी ति को अनुकूलित करने और समान विषयों पर अधिक
सा मग्री बनाने में मदद मिल सकती है। वि श्लेषण करें कि कौ न से सामग्री प्रारूप,
जैसे लेख, वीडियो , इन्फोग्राफिक्स या पॉडकास्ट, आपके दर्शकों के लिए सबसे
प्रभा वी हैं।हैं इससे आपको अपनी भविष्य की सामग्री निर्माण और वितरण रणनीति
को बेहतर बना ने में मदद मि ल सकती है। शीर्ष-प्रदर्शन वाली सामग्री का विश्लेषण
करके, आप अपने ब्लॉग की सामग्री रणनीति को अनुकूलित कर सकते हैं और
अपने दर्शकों को संलग्न कर सकते हैं। आप लो गों की रुचियों और प्राथमिकता ओं
को समझ सकते हैं;
हैंइसके जरिए आप अपने ब्लॉग की विजिबिलिटी बढ़ा सकते हैं
और अपने पाठकों की संख्या बढ़ा सकते हैं।
बाउंस दर से तात्पर्य है कि आपके ब्लॉग पर कितने विज़िटर आते हैं।
और औसत सत्र अवधि और प्रति सत्र पृष्ठ दृश्य जैसे सहभा गि ता मेट्रिक्स को ट्रैक
करें। यदि आपकी बाउंस दर अधि क है,
हैतो इसका मतलब है कि आपको अपनी
सामग्री के उपयो गकर्ता अनुभव में सुधार करने की आवश्यकता है।
ब्लॉगिंग में बाउंस रेट और सहभागिता की निगरा नी करना बहुत महत्वपूर्ण है
क्यों कि यह आपको बताता है कि आपके विज़िटर आपके ब्लॉग में कितनी रुचि
रखते हैं और वे आपकी सा मग्री से जुड़े हुए हैं या नहीं । नीचे दिए गए चरण आपको
बाउंस दर और जुड़ा व की निगरानी करने में मदद करेंगे। में मदद मि लेगी
आप Google Analytics के मा ध्यम से अपने ब्लॉग की बाउंस दर और
सहभागि ता मेट्रिक्स की निरानी कर सकते हैंहै।
नि यमि त रूप से एना लि टि क्स की जां च करते रहें और अपनी ब्लॉ गिं ग रणनी ति को
अपडेट करते रहें। नए रुझा नों और दर्शकों की प्रा थमि कता ओं को ध्या न में रखें और
अपने ब्लॉ ग को उसके अनुसा र अनुकूलि त करें। नि यमि त रूप से एना लि टि क्स की
जाँ च करना और अपनी रणनी ति को अपडेट करना ब्लॉ गिं ग में बहुत महत्वपूर्ण है
क्यों कि यह आपकी मदद करता है यह आपको बता ता है कि आपके ब्लॉ ग पर क्या
का म कर रहा है और क्या नहीं । एना लि टि क्स की जाँ च करने और अपनी रणनी ति
को अपडेट करने में नि म्नलि खि त चरण आपकी मदद करेंगे।
अपने वि श्लेषण को शेड्यूल करें, जैसे कि हर हफ्ते या हर मही ने जाँ च करना ।
इससे आपको नि यमि त अपडेट मि लेगा और आप अपने ब्लॉ ग के प्रदर्शन को ट्रैक
कर सकते हैं।
एना लि टि क्स की जाँ च करते समय, देखें कि कौ न से ब्लॉ ग पो स्ट या पेज सबसे
अधि क ट्रैफ़ि क और सहभा गि ता ला रहे हैं।हैं इन शी र्ष प्रदर्शन वा ली सा मग्री को
पहचा नें और वि श्लेषण करें कि कौ न सी ची ज़ उन्हें अधि क सफल बना ती है।
एना लि टि क्स के जरि ए आप अपने ब्लॉग के कमजोर बिंदुओं को भी पहचान सकते
हैं। देखें कि कि न पृष्ठों की बा उंस दरें अधि क हैं और कौ न से सामग्री प्रा रूप अधि क
सहभा गि ता को आकर्षि त नहीं कर रहे हैं।
दर्शकों के व्यवहा र को समझने के लिए एनालिटिक्स का वि श्लेषण करें। देखें कि
आपके वि ज़ि टर कि स प्रकार की सामग्री को पसंद करते हैं और सबसे अधि क पर
क्लि क करें।
एना लि टि क्स के मा ध्यम से प्रशि क्षण वि षयों और की वर्ड को ट्रैक करें। यदि आप
देखते हैं कि कि सी वि शि ष्ट वि षय या की वर्ड को अधि क आकर्षण मि ल रहा है, तो
तदनुसा र अपनी रणनी ति को अपडेट करें और उस पर अधि क सा मग्री बना एं।एं
अपने सो शल मी डि या अका उंट्स का एना लि टि क्स भी चेक करते रहें और देखें कि
क्या का म कर रहा है और क्या नहीं । देखें कि सो शल मी डि या पर कि न पो स्टों पर
अधि क जुड़ा व हो रहा है और कि न प्लेटफा र्मों पर अधि क ट्रैफ़ि क आ रहा है।
अपने ब्लॉ ग पर आने वा ले फी डबैक और टि प्पणि यों का भी वि श्लेषण करें। यह
आपको बता ता है कि आपके पा ठक क्या चा हते हैं और उन्हें क्या पसंद है।
एना लि टि क्स का वि श्लेषण करने के बा द अपनी रणनी ति को अपडेट करें। शी र्ष
सा मग्री पर ध्या न दें. कमजो र बिं दुओं को सुधा रें. ट्रेंडिं ग वि षयों पर की वर्ड पर ध्या न
केंद्रि त करके अपनी सा मग्री को अनुकूलि त करें और अपने दर्शकों की प्रति क्रि या
और व्यवहा र के मा ध्यम से अपनी रणनी ति को परि ष्कृत करें। वि श्लेषि की नि यमि त
रूप से.
ब्लॉ गिं ग में अपनी रणनी ति को जां चना और अपडेट करना बहुत महत्वपूर्ण है
क्यों कि यह आपको बता ता है कि आप क्या का म कर रहे हैं और आपको कि समें
सुधा र की आवश्यकता है। इससे आप अपने ब्लॉ ग के प्रदर्शन को अनुकूलि त कर
सकते हैं और अपने पा ठकों की व्यस्तता बढ़ा सकते हैं। बेहतर अनुभव प्रदा न कर
सकता है ||
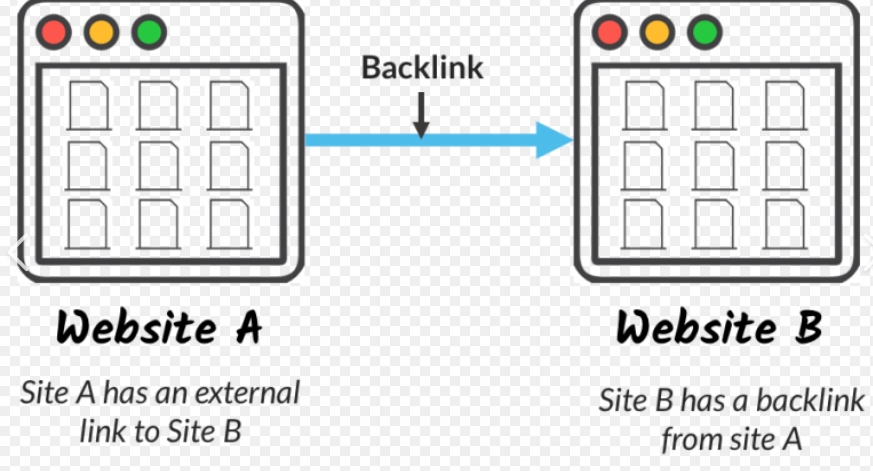
बैकलिंक हमारी वेबसाइट के लिए बहुत ज्यादा जरूरी होते हैं बैकलिंक हमारी
वेबसाइट के लिए ऑफ पेज seo होता है बैकलिंक example मानलो आपने
कोई नई साइट बनाई है और आप किसी अच्छी अथॉरिटी वाली वेबसाइट पर
बैकलिं क बना ते हैं या ब्लॉ ग लि खते हैं उस वेबसाइट पर फि र अपना लिंक देते हैं तो
उस बड़ी वेबसाइट का रीडर हमारी नई वेबसाइट पर आता है इससे गूगल की
नजरों में भी वैल्यू बनती है आपकी सा इट की वेबसाइट से बैकलिंक प्राप्त कर
लि या .
तो जो यूजर उस बड़ी वेबसाइट पर आएगा वह बैकलिंक के द्वारा आपकी
वेबसाइट पर भी आ जाएगा तो बड़ी वेबसाइट का ट्रैफि क आपकी वेबसाइट पर भी
आएगा इसलिए बैकलिंक आपको ज्या दा से ज्या दा बैकलिंक बना ने हैं अच्छी रैंक
पाने के लिए आपको बैकलिं क की जरूरत होगी आपकी वेबसाइट को रैंक दिला ने
में बैकलिंक का बहुत बड़ा अहम रोल होता है
सरल भाषा में कहे तो बैकलिंक ऐसा लिंक हो ता है जो एक वेबसा इट से दूसरी
वेबसाट पर जाता है इसे इनबाउंड लिंक या इनकमिंगलिंक भी कहा जाता है जब
एक वेबसाइट दूसरी वेबसा इट के पेज पर लिंक करती है तो यह एक बैकलिंक
कहलाता है यह लिंक सर्चइंजन ऑप्टिमाइजेशन में महत्वपूर्ण भूमि का निभाते हैं
क्यों कि सर्चइंजन जैसे कि गूगल बैकलिंक को एक वेबसाइट की विश्वसनी यता
और प्रमाणिकता के संकेतक के रूप में देखते हैं जितने अधिक उच्च गुणवत्ता
वा ले बैकलिंक कि सी वेबसाइट को मिलते हैं उतनी ही उसकी सर्च इंजन रैंकिंग
बेहतर हो सकती है ||

यह वह बैकलिंक होते हैं मान लो आपने अपनी छोटी न्यू वेबसाट के लिए बड़ी
सा इट पर बैकलिंक बनया वह आपका अप्रूव भी हो गया और रीडर और गूगल
दो नों आपकी सा इट पर आएंगेएं गेक्रा उलिं ग भी करेंगे गूगल हमें Do follow
बैकलिं क 70% बनाने हैं इससे आपकी अथॉरिटी build होती है और रेंक मिलती
है do follow बैकलिंक बहुत ज्या दा जरूरी है हमा री नई वेबसाइट के लिए
क्यों कि जब न्यू वेबसाइट बनाते हैं तो उस पर ट्रैफिक बहुत कम आता है अगर हम
कि सी बड़ी वेबसाइट से Do follow बैकलिंक प्रा प्त करते हैं तो उस वेबसा इट
का ट्रैफिक हमारी वेबसाइट पर आता है इससे गूगल की नजरों में हमा री वेबसाइट
की वैल्यू बनती है और crawling जल्दी हो ती है क्यों कि जब गूगल का
crawler बड़ी वेबसाइट पर crawling करने आता है तो हमारे लिंक के द्वारा
वह हमा री वेबसाइट पर भी आएगा इससे हमारे ब्लॉग की भी crawling होगी
और जल्दी रैंक मिलेगा जल्दी इंडेक्सिंग होगी
यह सामान्य बैकलिंक होते हैं जिन्हें सर्च इंजन crawl करता है और जो लिंक की
गई वेबसाइट की रैंकिंग को प्रभावित करते हैं do फॉलो बैक लिंक एक प्रकार के
बैकलिंक होते हैं जिनमें कोई विशेष अटरीब्यूट नहीं होता जो सर्चइंजन बोर्ड्स को
लिंग को नजरअंदाज करने के लिए कहे यह सामान्य बैकलिंक होते हैं और सर्चइंजन इन्हें crawl नहीं करते हैं और लिंक की वेबसाइट की रैंकिंग को प्रभावित
करते हैं do फॉलो बैंक लिं क सर्च इंजन ऑप्टिमाइजेशन के लिए बहुत महत्वपूर्ण
हो ते हैं यह लिंक सर्च इंजन को संकेत देते हैं कि लिं क की गई वेबसाट
वि श्वसनी यता और प्रा मा णि क है जि ससे उसकी रैंकिं ग में सुधार हो सकता है do
फॉलो बैक लिंक से पेज अथॉरिटी और डोमेन अथॉरिटी में वृद्धि होती है जितनी
अधिक गुणवत्तावा ली वेबसाट से लिंक प्राप्त हो ते हैं उतनी ही आपकी वेबसाइट
की अथॉरिटी बढ़ती है
उस गुणवत्तावाले do फॉलो बैकलिंक वाली वेबसाइट से आने वाले ट्रैफिक से
आपकी वेबसाइट के विजिटर बढ़ सकते हैं जो आपके व्यवसाय या ब्लॉग के लिए
लाभकारी हो सकते हैं ऐसी सामग्री बनाए जो जानकारी पूर्ण रो चक और प्रासंगि क
हो जब लोग आपकी सामग्री को उपयोगी पाते हैं तो वह स्वाभाविक रूप से
आपकी वेबसाइट को लिंक करना चाहेंगे अन्य वेबसाइट पर गेस्ट पोस्ट लिखें और
उसमें अपनी वेबसाइट का do फॉलो लिंक शामिल करें यह तरीका आपकी
वेबसाइट के लिए गुणवत्तावाले बैकलिंक प्राप्त करने का अच्छा तरीका है अपने
उद्यो ग या niche के इनफ्लुएंसएंर से संपर्क करें और उन्हें अपनी सामग्री के बारे में
बताएं यदि वह इसे उपयोगी पाते हैं तो आपकी वेबसाइट को कर सकते हैं
do फॉलो बैक लिं क आपकी वेबसाइट की seo रणनीति में एक महत्वपूर्ण
भूमिका नभाते हैं और इनका सही उपयोग आपकी वेबसाइट की सर्च इंजन रैंकिंग
और ट्रैफिक में वृद्धि कर सकता है ||
बैकलिंक वेबसाइट ढूंढने के लिए कुछ टूल्स की जरूरत होती है ऐसा
ही एक मौजएक्सटेंशन फ्री ऑफ cost है वेबसा इट का DA PA बता देगा जहां
आप बना रहे हैं बैकलिंक सबसे पहले आप सर्च करो कोई की वर्ड जिस पर आप
आर्टिकल लिखना चाहते हैं DA स्कोर मौज सब दिखा देगा Spam स्कोर भी
दिखा देगा इस spam स्कोर ज्यादा ना हो उस पर do फॉ लो बैकलिंक नहीं बनाना
है और हमेशा ध्या न रखें आपकी वेबसाइट का जितना भी DA है तो उससे ऊपर
वाली DA वेबसाइट पर ही आपको बैकलिंक बनाना है अपने से नीचे DA स्कोर
वाली वेबसाइट पर आपको बैकलिं क नहीं बनाना है spam स्कोर का बिल्कुल
ध्यान रखें spam स्को कम होना चाहिए यह सारीचीज आपको मौज एक्सटेंशन
प्रा प्त करेगी मौज एक्सटेंशन अपने chrome में आप ऐड की जिए उसके बाद तो
सभी वेबसाइट का DA, spam स्कोर सब आपके शो कर देगा बहुत ज्यादा
अच्छा एक्सटेंशन हे moz एक्सटेंशन आप जरूर इस्तेमाल करे..
इसके अलावा एक एक्सटेंशन और आता है जि सका नाम है सिमिलर वेब
एक्सटेंशन यह एक्सटेंशन आपको अपने chrome में डा उनलो ड करना है सेट
करना है किसी भी वेबसाइट पर जाकर सिमिलर वेब एक्सटेंशन पर क्लिक करना
है तो आपको उस वेबसाइट की सारी इनफा र्मेशन वहां मिल जाएगी उसकी ग्लोबल
रैंक, कंट्री रैंक, कैटिगरी रैंक, सब शो हो जाएगा ट्रैफिक कितना आ रहा है तो आप
उस वेबसाइट पर अपना बैकलिंक बना एंगेएंगेजहां ज्यादा से ज्यादा ट्रैफिक हो
जिसकी रैंक अच्छी हो ग्लोबल रैंक अच्छी हो कंट्री रैंक अच्छी हो तो यह सब देखने
के लिए आपको इस एक्सटेंशन का इस्तेमाल करना है यह आपकी काफी मदद
करेगा अगर आप बैक लिं क बनाने जा रहे हैं या फिर किसी भी वेबसाइट का
एनालिसिस करने जा रहे हैं तो भी यह एक्सटेंशन आपकी का फी मदद करेगा ||
आप इससे यह आइडिया ले सकते हैं कि आप जिस वेबसाइट पर Do follow
लिंक बना रहे हैं वह ऑडियंस हमारे काम की है भी या नहीं ट्रैफिक कितना है
क्यों कि अगर आप आर्टिकल सबमिशन backlink बना रहे हैं तो आपको अपनी
कैटेगरी से रिलेटेड वेबसाइट की जरूरत होगी मान लो आपकी वेबसाइट
पॉलिटिकल से रिलेटेड है तो आपको फि र ऐसे ही वेबसाइट चाहिए बैकलिं क बना ने
के लिए जहां पर आपकी niche से रिलेटेड ट्रैफिक हो जो लोग राजनीति के ब्लॉग
पढ़ना पसंद करते हो जो वेबसाइट किसी से रिलेटेड है और इस पर ट्रैफिक कितना
है और कौन सा ट्रैफिक है किस टॉपिक को पसंद करने वाले ट्रैफिक है
मानलो आप अमेरिका के लिए ब्लॉग लिखते हैं तो आपको देखना हो गा की
वेबसाइट पर यूनाइटेड स्टेट का ट्रैफिक कितना है क्योंकि आपका टॉपिक जस
कंट्री के लिए आप लि ख रहे हैं इस कंट्री के लोगों पर ज्यादा जाए तो ज्यादा अच्छा
ट्रैफिक मिलेगा और आपको गूगल सीट बनानी है उसे गूगल शीट में इन सभी
बैकलिंक साइट को ऐड करना है
क्योंकि मान लो आप किसी वेबसाइट के लिए बैकलिंक बना रहे हैं कुछ टाइम बाद
आपके कोई दूसरी वेबसाइट है उसके लिए भी आपको बैकलिंक बनाने हैं तो यह
साइट आपके काम आयेगी अगर आप इन्हें ऑलरेडी सेव करके रख लेंगे मान लो
आपको seo एजेंसी हैं तो आपको Clint के भी बैकलिंक बनाने हो ते हैं तो
फ्यूचर में काम आएगी यह sheet आपकी Clint के बैकलिंक भी आप इसी सीट
से बना सकते हैं इसलिए सारी बैकलिंक साइट को अपने पास से रखिए गूगल शट
बनाली जिए या एक्सेलशीट बना लीजिए ||
गेस्ट पोस्टिंग में गेस्ट बनकर जाते हैं आप
सामने वाले की वेबसाइट पर आप कुछ लेकर जा ते हो जैसे मेहमा न लेकर आते हैं
आप किसी दूसरे की वेबसाइट पर अपना कंटेंट लेकर जाते हो कंटेंट लिखने के
बाद आप अपना लिंक उसमें देते हो यह गेस्ट पोस्टिंग हो ती है आपको पूरा ब्लॉग
लिखना होता है इसमें मान लो आपने कंटेंट दिया वह और वहां की ऑडियंस को
पसंद आयातो रीडर बार-बार आएगा अगर आपने किसी वेबसइट पर अपना गेस्ट
पो स्टिंग बनाई है और वह किसी रीडर को पसंद आया है तो वह इन फ्यूचर में भी
आपके पोस्ट का वेट करेगा इंतजार करेगा गेस्ट पोस्टिंग बहुत ज्यादा जरूरी होती
है हमारी वेबसाइट के लिए सबसे पहले आपको अपना की वर्ड टाइप करना है
जो serp में वेबसाइट आएगी उसे देखना है आपको उसके ऑनर से परमिशन
लेनी होती है कि मैं आपकी वेबसाइट पर पोस्ट करना चाहता हूं do follow
बैकलिक की परमिशनले उस वेबसाइट के footer में जाना है आपको और कुछ
वेबसाइट पर लिखा हो ता है गैस पोस्ट परमिशन अगर यह लिखा नहीं आ रहा तो
आपको contact usपर क्लिक करना है और वहां से ईमेल मिल जाएगा उसको
ईमेल करना है कुछ वेबसाइट परमिशन तो दे देती है लेकि न वह कुछ चार्ज मांगती
हैं इसलिए हमें फ्री वेबसाइट सर्च करनी है
गेस्ट पोस्टिंग के लिए अपनी niche के अकॉर्डिंग ब्लॉग और वेबसाइट को
आपको ढूंढना होगा काफी बा र ऐसा भी हो ता है कि लो ग अपना आर्टिकल
लिखकर दे देते हैं फिर वह वेबसाइट उसे पब्लिश कर देते हैं पोस्ट को वेबसाइट पर
पब्लिशकर देते हैं उस पोस्ट को बहुत ही फ्रेंडली ईमेल लिखना है आप चैट gpt से
ईमेल लिखवा सकते हैं यूट्यूब इंस्टाग्राम लिंकडइन fb से आप ऐसे ब्लॉगर ढूंढ
सकते हैं डायरेक्ट बात कर सकते हैं ईमेल के द्वा रा ||
Do फॉलो बैक लिंक सर्च इंजन ऑप्टिमाइजेशन के लिए बहुत महत्वपूर्ण होते हैं
यह लिंक सर्चइंजन को संकेत देते हैं कि लिंक की गई वेबसाइट विश्वसनीयता और
प्रामाणिक है जिससे उसकी रैंकिंग में सुधार हो सकता है जब भी कोई नई
वेबसाइट होती है तो उसको रैंक की जरूरत हो ती है वैसे तो सभी वेबसाइट को
rank की जरूरत होती है अगर आप ज्यादा से ज्यादा do फॉलो बैक लिं क
बनाएंगेएं गेतो आपकी वेबसाइट को बहुत जल्दी रैंक मिलेगा do फॉलो वेबसाइट का
सबसे बड़ा लाभ यही होता है कि यह आपकी रैंकिंग में काफी हद तक सुधार कर
देते हैं और जब आपकी वेबसाइट रैंक हो ने लगेगी तो वह गूगल की नजरों में
अथॉरिटी वाली वेबसाइट बनेगी यूजर की नजरों में भी ट्रस्टेड वेबसाइट बनेगी
इसलिए ज्यादा से ज्यादा आपको अपनी वेबसाइट के लि ए do फॉलो बैकलिंक
बनाने होंगे ||
Do फॉलो बैकलिंक से पेज अथरिटी और डोमेन अथॉरिटी में वृद्धि हो ती है
जितनी अधिक गुणवत्तावाली वेबसा इट से लिं क प्रा प्त हो ते हैं उतनी आपकी
वेबसाइट की अथॉ रि टी बढ़ती है क्योंकि जब आपकी वेबसाइट की DA और PA
बढ़ता है तो आपकी वेबसाइट रैंक हो ने लगती है और गूगल की नजरों में आपकी
वेबसाइट की का फी हद तक वैल्यू बनती है do फॉ लो बैक link आपका DA
बढ़ाने में काफी मदद करते हैं जितना ज्यादा आपका DA, PA हो गा उतनी ज्यादा
आपकी अच्छी वेबसाइट हो गी ट्रस्टेड वेबसाइट हो गी गूगल की नजरों में भी और
यूजर की नजरों में भी इसलिए आपको do फॉलो बैक लिंक बना ने हैं अपनी पेज
अथॉरिटी को बढ़ाना है Domain Authority को बढ़ा ना है ||
कुछ गुणवत्ता वाले do फॉलो बैकलिंक वेबसाइट से आने वाली ट्रैफिक से
आपकी वेबसाइट के वि जि टर बढ़ सकते हैं जो आपके व्यवसाय या ब्लॉग के लिए
लाभकारी हो सकते हैं मान लो आपकी को ई ब्ला गिं ग वेबसाइट है तो आपको
ज्यादा से ज्यादा ट्रैफिक की जरूरत होती है जिससे आपकी इनकम हो सके या
मा न लो आपकी को ई सेल्स वा ली वेबसा इट है या फि र प्रो डक्ट वा ली वेबसा इट है
तो उस पर आपको ट्रैफि क चाहिए तभी आपकी सेल ज्यादा निकलेंगी इसलिए
वेबसाइट के ट्रैफि क को बढ़ाना बहुत जरूरी हो ता है सभी प्रका र की वेबसाइट को
ट्रैफिक की जरूरत होती है जि तना ज्या दा ट्रैफिक हो गा उतनी ज्यादा वेबसाइट की
अथॉरिटी बढ़ती है और यूजर की नजरों में ट्रस्ट बनता है तो आपको ज्या दा से
ज्या दा do फॉ लो बैक लिं क बना ने हैं यह आपकी वेबसा इट पर ट्रैफि क ला ने में
आपकी का फी मदद करते हैं ||
ऐसी सामग्री बनाए जो जानकारी पूर्ण रो चक और प्रासंगक हो जब लोग आपकी
सामग्री को उपयोगी पाते हैं तो वह स्वाभाविक रूप से आपकी वेबसाइट को लिंक
करना चाहेंगे अन्य वेबसाइट पर गेस्ट पोस्ट लिखें और उसमें अपनी वेबसाइट का
do फॉलो लिंक शामिल करें यह तरीका आपकी वेबसाइट के लिए गुणवत्ता वाले
बैकलिं क प्रा प्त करने का एक अच्छा तरीका है अपने उपयोग या नीच के इन्फ्लुएंसएं
से संपर्क करें और उन्हें अपनी सामग्री के बा रे में बताएंगेएं गेतो आपकी वेबसाइट को
वो लिंक कर सकते हैं अपने प्रति स्पर्धी के बैकलिंक की जांच करें और उन
वेबसाइटों से संपर्क करें जो उन्हें लिंक कर रही है उन्हें अपनी वेबसाइट और
सामग्री के बारे में बताएं और लिंक प्राप्त करने की कोशिश करें फार्म और
ऑनलाइन समुदाय में सक्रिय रहे सवालों के जवाबदें अपनी वेबसाइट के लिंक
साझा करें.
कुछ गुणवत्ता वाली और उपयगी सामग्री बनाना सबसे महत्वपूर्ण तरी का है इससे
लो ग आपकी वेबसाइट को लिं क करना चाहेंगे अन्य वेबसाइट पर गेस्ट पोस्ट
लिखना और अपनी वेबसाइट का लिंक शामिल करना हे सोशल मीडिया प्लेटफॉर्म
पर अपनी सामग्री साझा करना ताकि लो ग इसे देख सके और लिंक कर सके अन्य
ब्लॉ ग्स और वेबसा इट मा लि कों के सा थ संबंध बना ना जि ससे वो आपकी वेबसा इट
को लिं क करना चा हे वेबसा इट को वि भि न्न ऑनला इन नि र्देशि का और लि स्टिं ग में
सबमि ट करना ||
प्राप्त करें
यदि आपकी वेबसाइट को ई spammy और अवि श्वसनी य वेबसाइट से लिं क
मि लता है तो यह आपके seo पर नका रा त्मक प्रभाव डाल सकता है इसलिए जब
भी आप बैकलिं क बनाए तो यह देखले पहले की वेबसाइट की कितनी अथॉरिटी है
उसका DA कितना है उसका PA कितना है या फि र उसका spam स्कोर कितना
है तो आपको बिल्कुल भी ऐसी वेबसाइट पर बैक लिंक नहीं बनाना जिसका DA
PA काफी कम हो या फिर spam स्को र 10 से ज्या दा हो इससे आपकी वेबसाइट
की रैंक रुक जाती है और आपकी वेबसाइट spam में चली जा ती है वह कभी
rank नहीं हो ती है इसलि ए आपको कभी भी इस पर में वेबसा इट पर बैकलिं क
नहीं बनना आपको ध्या न देना है इसका वेबसाइट को चेक करें पहले ठीक से उसके
बा द ही उसे पर बैक लिं क बना एं.एं
यह वेबसाइट विशेष रूप से लिंक बेचने या लिंक एक्सचेंज करने के लिए बनाई
जाती है गूगल जैसे सर्च इंजन इनको पहचान लेते हैं और पेनल्टी लगा सकते हैं तो
ऐसी बहुत सा री वेबसाइट है जो आपसे पैसे लेगी बैकलिं क बना ने के लिए या फिर
एक्सचेंज करने के लिए तो यह भी एक गलत तरीका है गूगल की नजरों में गूगल
इन पर पेनल्टी लगा सकता है.है
अगर आपकी वेबसाइट को ऐसी वेबसाइट से लिंक मिल रहा है जो आपकी
वेबसाइट के विषय से संबंधित नहीं है तो यह भी seo के लिए हानिकारक हो
सकता है इसलिए अपनी वेबसाइट के बैकलिंक लेने के लिए अपनी कैटेगरी वाली
वेबसाइट पर ही बैकलिंक बनाएं क्यों अगर किसी दूसरी कैटेगरी वाली वेबसाइट
से आपको बैकलिंक मिल रहा है तो यह भी एक seo के लि ए हानिकारक हो सकते
हैं आपकी रैंकिंग रुक सकती है जब भी backlinks बनाए तो अपनी कैटेगरी से
रि लेटेड वाली वेबसाइट पर ही बैकलिं क बना ई इसका बहुत ज्यादा ध्यान दें
बैकलिं क का सही तरी के से उपयोग और उनके प्रबंधन पर आप अपनी वेबसाइट
की रैंकिंग को ट्रैफिक में का फी सुधार ला सकते हैं ||
Backlinks Types
Social bookmarking
Directory Backlink
Article Submission
Profile creation
Ppt submission
Pdf submission
Image Backlink
Comment Backlink
Web 2.0 Backlink
Guest Post Backlink
Forum Backlink
Classified Backlink
Video Backlink
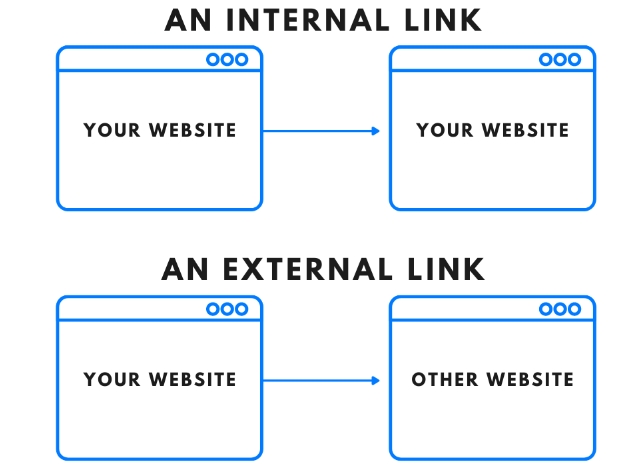
Seo में इंटरनल लिंकिंग के कई फायदे हैं। इंटरनल लिकिंग मान लीजिए कि आपके पास एक ब्लॉगिंग वेबसाइट है, आपने एक ब्लॉग लिखा है, या आपने पहले उस ब्लॉग से संबंधित कोई ब्लॉग लिखा है; फिर, आप अपने नए ब्लॉग में पुरा ने ब्लॉग का लिंक जो ड़ सकते हैं। आप ऐसा कर सकते हैं; इसे इंटरनल लिंकिंग कहा जाता है. आप अपनी वेबसाइट के ब्लॉग पर संबंधित ब्लॉ के आंतरिक लिंक देते हैं। इसका सबसे बड़ा फायदा यह है कि जब को यूजर कि सी ब्लॉग पर आता है तो वह इंटरनल लिंकिंग के जरिए आपके कई अन्य ब्लॉग पर जा सकता है। आपने देखा होगा कि बहुत से लोग इसे पूरा करने के बाद अपना ब्लॉग लिखते हैं। अधि क जा नका री के लि ए यहां क्लि क करें. फि र, वे अपने दूसरे ब्लॉ ग पर अपनी इंटरनल
लिं किं ग करते हैं।हैं इसका एक ही फा यदा है कि आपकी सहभा गि ता और आपके ब्लॉ ग में वृद्धि हो ती है।है वैल्यू बढ़ती है, सा थ ही आपकी रैंक भी बढ़ती है क्यों कि अगर को ई यूजर आपके एक ब्लॉ ग पर वि जि ट करने के बा द कई ब्लॉ ग पर वि जि ट करता है तो आपकी लो कप्रि यता बढ़ती है और गूगल की नजरों में आपकी वैल्यू बढ़ती है। अगर आपने को ई पुरा ना ब्लॉ ग लि खा है जो इंडेक्स नहीं है तो जब गूगल
का क्रॉ लर क्रॉ ल करने आएगा तो वह आपके पुरा ने ब्लॉ ग को भी क्रॉ ल कर देगा । क्यों कि आपने इंटरनल लिं क में वह पुरा ना लिं क दि या था तो वह गूगल की नजर में भी आ जा एगा । पुरा ने ब्लॉ ग भी इंडेक्स हो जा येंगे. इंटरनल लिं किं ग का सबसे बड़ा फा यदा यह है कि आपको हमेशा इंटरनल लिं किं ग करनी चाहिए। internal लिंकिंग का अर्थ है आपके ब्लॉग पो स्ट और आपकी वेबसाइट के विभिन्न पृष्ठों के
बीच लिंक जोड़ना । यह ब्लॉगिंग के लिए बहुत फायदेमंद है; हैयह केवल आपकी वेबसाइट के लिए नहीं है. न केवल seo में करता है, बल्कि यह आपके पाठकों की भी मदद करता है। नी चे कुछ लाभ दिए गए हैं जो आपको इंटरनल लिंकिंग से मिलते हैं।

इंटरनल लिंकिंग से सर्च इंजन क्रॉलर्स को आपकी वेबसाइट की संरचना को समझने में मदद मि लती है। यदि आप अपने लेखों को प्रासंगि क कीवर्ड से जोड़ते हैं, तो इससे आपकी वेबसइट के पृष्ठों को रैंक करने में मदद मिलती है, जिससे इसके समग्र seo में सुधार हो ता है।
SEO के लिए बेहतर इंटरनल लिंकिं ब्लॉगिंग में एक महत्वपूर्ण रणनीति है। यह आपकी वेबसाइट की खोज इंजन रैंकिंग में सुधार करने में मदद करता है और आपकी सामग्री को खोज इंजनों के लिए अधिकतर योग्य बनाता है। यहां कुछ तरीके दिए गए हैं जि नसे इंटरनल लिंकिंग आपके ब्लॉ गिं ग को SEO के लि ए बेहतर बना सकती है।
अपने लेखों में प्रासंगि कीवर्ड का उपयोग करें और उन्हें internal लिंक के साथ संयोजित करें।रें अपने ब्लॉग पोस्ट के बीच में कीर्ड के साथ लिंक सेट करके, आप सर्च इंजन को बता रहे हैं कि आपकी सामग्री किस पर केंद्रित है।है
SEO को आपके ब्लॉग के प्रत्येक पृष्ठ को आपस में जोड़ने की आवश्यकता है। अपने लेखों में अन्य लेखों और आंतरिक पृष्ठों के लिंक जोड़ेंता कि खोज इंजन आपकी वेबसाइट की समग्र गहराई को समझ सकें।
जब आप आंतरि क लिं किं ग जो ड़ते हैं, तो उन्हें प्रा संगि क और वर्णना त्मक एंकएं र टेक्स्ट के सा थ शा मि ल करें।रें इससे सर्च इंजन को यह समझने में मदद मि लती है कि लिं क कि स वि षय से संबंधि त है।
अपने लेखों में संबंधि त सा मग्री के लिं क सेट करके पा ठक को अधि क मूल्य प्रदा न करें। यदि कि सी लेख में कि सी वि षय पर वि स्तृत जा नका री नहीं है, तो उस वि षय से संबंधि त लेखों के लिं क पा ठक को अधि क वि वरण प्रदा न कर सकते हैं।
अपनी internal लिं किं ग का नि यमि त रूप से ऑडि ट करते रहें ता कि टूटे हुए लिं क या ऑटो -डेटेड लिं क को ठी क कि या जा सके और आपकी वेबसा इट का SEO बना रहे। internal लिं किं ग ब्लॉ गिं ग में एक शक्ति शा ली seo उपकरण है जो आपकी वेबसाइट की खोज इंजन रैंकिंग को बढ़ा सकता है, इसलिए अपनी सामग्री को अनुकूलित करने के लिए internal लिंकिंग का उपयोग करना
आपकी seo रणनीतिका एक महत्वपूर्ण हिस्सा है।
अगर आप अपने आर्टिकल के बीच इंटरनल लिंक जोड़ते हैं तो विजिटर को आपकी वेबसाइट पर बने रहने का मौका मिलेगा । यदि को ई विजिटर आपके एक आर्टिकल को पढ़ने के बाद दूसरे रिलेटेड आर्टिकल पर जा ता है तो इससे बाउंस रेट कम हो जाता है और यूजर एंगेएं गेजमेंट बढ़ जाता है। आपकी बाउंस दर जि तनी अधिक होगी , यह आपकी वेबसाइट के लिए उतना ही बुरा होगा और इसका नका रात्मक प्रभाव पड़ेगा इसलि ए बाउंस रेट को कम करना बहुत जरूरी है। बाउंस रेट को कम करने के लि ए इंटरनल लिं किं ग का उपयो ग करना चाहिए क्योंकि हम चाहते हैं कि हमारे उपयो गकर्ताओं को हमारी वेबसाइट से सारी जानकारी मिले। ता कि लोग हमारी वेबसाइट न छोड़ें। हमें उन्हें इंटरनल लिं क उपलब्ध करा कर घुमाना होगा । ब्लॉगिंग में बाउंस रेट को कम करने के लिए इंटरनल लिंकिंग का उपयोग करना एक प्रभा वी तरीका है। यह विज़िरों को आपकी वेबसाइट में व्यस्त रखने और रुचि बनाए रखने में मदद करता है। यहां कुछ युक्तियां दी गई हैं जिनका उपयोग आप आंतरिक लिंकिं के माध्यम से बाउंस दर को कम करने के लिए कर सकते हैं।
अपने प्रत्येक लेख में अन्य संबंधित पोस्ट के लिंक जो ड़ें। यदि कोई विज़िटर को लेख पढ़ रहा है, तो उसे विषय से संबंधित अन्य दिलचस्प लेखों के लिंक देकर आप उसे अपनी वेबसाइट पर अधिक व्यस्त रख सकते हैं।हैं आप अपने आर्टिकल में अपने किसी अन्य ब्लॉग का लिंक दे सकते हैं। आप लिख सकते हैं कि अगर आपको अधि क जानकारी चाहिए तो उस पर क्लिक करने से आपका बाउंस रेट काफी कम हो जा एगा ।
अपने लेखों के टेक्स्ट में प्रासंगिक कीवर्ड के साथ आंतरि क लिंकिंग जो ड़ें। यदि कोई विज़िटर आपके लेख पढ़ रहा है और किसी विशष्ट विषय पर अधिक जा नका री चा हता है,
हैतो इन टेक्स्ट लिंक के साथ, आप उन्हें उस विषय पर अधिक विस्तृत जानकारी प्रदान कर सकते हैं यदि आप अपने लेखों के बीच आंतरिक लिंक जोड़ते हैं तो वि ज़ि टर को आपकी वेबसाइट पर बने रहने का मौका मिलेगा । यदि कोई विजिटर आपके एक आर्टिकल को पढ़ने के बा द दूसरे रिलेटेड आर्टिकल पर जाता है तो इससे बाउंस रेट कम हो जाता है और यूजर एंगेएंगेजमेंट बढ़ जाता है। आपकी बा उंस दर जितनी अधिक होगी , यह आपकी वेबसाइट के लिए उतना ही बुरा हो गा और इसका नकारात्मक पड़ेगा इसलिए बाउंस रेट को कम करना बहुत जरूरी है। बाउंस रेट को कम करने के लिए इंटरनल लिंकिंग का उपयोग करना चाहिए क्योंकि हम चाहते हैं कि हमारे उपयोगकर्ता ओं को हमारी वेबसाइट से सारी जानकारी मिले। ता कि लोग हमा री वेबसाइट न छो ड़ें। हमें उन्हें इंटरनल लिंक उपलब्ध करा कर घुमाना हो गा ।
इंटरनल लिंकिंग रीडर को आपकी वेबसाइट पर रखने में मदद करता है | अगर आप एक आर्टिकल पढ़ रहे हैं और वहां रिलेटेड कंटेंट के लिंक मि लते हैं तो आपको और ज्यादा जानकारी मिलने का मौका मिलता है इससे आपके रीडर आपकी वेबसाइट पर ज्यादा टा इम स्पेंड करते हैं रीडर रिटेंशन को बढ़ा ने के लिए इंटरनल लिंकिंग का इस्तेमाल ब्लागिंग में एक प्रभा वि त तरी का है | यह आपके री डर को आपकी वेबसाइट पर रखने में मदद करते हैं और उन्हें आपके कंटेंट के साथ इंगेज रखते हैं नी चे कुछ टिप्स है जो आप इंटरनल लिंकिंग के थ्रूरी डर रिटेंशन को बढ़ा ने के लिए इस्तेमाल कर सकते हैं ||
अपने आर्टिकल्स में दूसरेरि लेटेड पोस्ट के लिंक ऐड करें जब कोई विजिटर एक आर्टिकल पढ़ रहा होता है और उससे रिलेटेड आर्टिकल्स के लिं क मिलते हैं तो वह और ज्या दा टा इम तक आपकी वेबसा इट पर रुकता है ||
अगर आपका आर्टि कल कि सी सी री ज का हि स्सा है तो दूसरा आर्टि कल्स के लिं क ऐड करें जि ससे री डर को सी री ज के दूसरे पा र्ट्स तक पहुंचने में आसा नी हो इससे री डर को पूरा सी री ज पढ़ने का मौ का मि लता है और वह आपकी वेबसा इट पर वा पस आने का मौ का ढूंढते हैं ||
जब आप कि सी टॉपिक पर डिटेल इनफॉरमेशन प्रोवाइड करते हैं तो उस टॉपिक केएक और indepth आर्टिकल्स के लिं क ऐड करें इससे री डर को और ज्यादा जानकारी मिलने का मौका मि लता है और वह आपकी वेबसाइट पर रुकता है ||
आप अपनी वेबसाइट का इंटरनल लिंकिंग नेविगेशन स्ट्रक्चर इंप्रूव करके रीडर रिटेंशन को बढ़ा सकते हैं नेविगेशन को क्लियर और ऑर्गेनाइज बनाएं रखें ताकि री डर आसा नी से रेलीवेंट कंटेंट तक पहुंच सके ||
अपने सबसे पापुलर आर्टिल्स के लिंक ऐड करें ताकि नए विजिटर उन्हें देख सके और उन्हें भी आपकी वेबसाइट पर रुकने का मौका मिले ||
अपने आर्टिकल्स में अपनी वेबसाइट के कैटिगरी पेज के लिंक ऐड करें इससे रीडर को आपकी वेबसाइट के और क्षेत्र एक्सप्लो करने का मौका मिलता है और वह आपकी वेबसाइट पर रुकता है ||
कंटेंट हब्सक्रिएट करें जहां आप अपने रिलेटेड आर्टिकल्स को एक साथ ऑर्गेनाइज करके रख सकते हैं हर हब में रि लेटेड आर्टि कल्स के लिंक ऐड करें ताकि रीडर को आपके कंटेंट के सा थ इंगेज रहने में मदद मि ले और इस तरीकों का इस्तेमाल करके आप अपने ब्लॉग पोस्ट में इंटरनल लिंकिंग करके रीडर रिटेंशन को बढ़ा सकते हैं और अपने रीडर को आपकी वेबसाइट पर रख सकते हैं ||
इंटरनल लिंकिंग आपकी वेबसाइट का नेविगेशन सुधारने में भी मदद करता है विजिटर को आसानी से रेलीवेंट कंटेंट तक पहुंचने में मदद मिलती है और उन्हें आपकी वेबसाट पर रहने का मौका मिलता है ||
अगर आपके पास कुछ पुरा ने आर्टिकल से जो अभी भी वैल्युएबल है तो उन्हें नए आर्टिकल से लिंक करके reviews कि या जा सकता है इससे आपके ओल्ड कंटेंट को नए विजिटर तक पहुंचा ने काभी मौका मिलता है ||
जब आप अपने आर्टिकल्स के बीच में रेलीवेंट और अथॉरिटेटिव लिंक ऐड करते हैं तो यह आपकी वेबसाइट की क्रेडबिलिटी को भी बढाता है इससे रीडर को आप पर भरोसा होता है और आपकी वेबसाइट को अथॉरिटी का दर्जा मिलता है ||
एक्सटर्नल लिंकिंगयानी अपने ब्लॉग पोस्ट में दूसरी वेबसा इट या ब्लॉ की लिंक ऐड करना ब्लागिंग में कई फायदेमंद हो सकते हैं || जैसे मान लो आपने कोई ब्लॉग लि खा उस ब्लॉ ग में कुछ हेडि ग या कुछ पॉइंट ऐसे हैं जो आपने अपने ब्लॉग में cover नहीं करें तो इसलिए आप कि सी दूसरी वेबसाइट का एक्सटर्नल लिंक दे
सकते है || इसका एक फायदा यह होगा कि आपका जो यूजर है जो आपका रीडर है वह आपकी साइट को छोड़कर किसी दूसरी साइट पर नहीं जा एगा उसे जो जानकारी चाहिए वह भी एक्सटर्नल लिंक के द्वा रा उसको वहीं पर क्लिक करके मिल जाएगी सबसे बड़ा फायदा यही हो ता है इसका ||
एक्सटर्नल लिं किं ग आपकी वेबसा इट की seo को बेहतर बना ता है अगर आपने अपने आर्टि कल्स में हा ई क्वा लि टी और रेली वेंट एक्सटर्नल लिं क ऐड करते हैं तो सर्च इंजन को आपकी वेबसा इट के कंटेंट और क्रेडि बि लि टी लगते हैं इससे आपकी वेबसा इट के सर्च इंजन इंप्रूव हो ती है |
एक्सटर्नल लिंकिग seo के लि ए महत्वपूर्ण हि स्सा है लेकि न यह सही तरीके से
किया जा ना चाहिए नीचे कुछ टिप्स है जो एक्सटर्नललिं क को seo के लिए बेहतर
बना सकते हैं ||
एक्सटर्नल लिंक को ऐड करते हैं हमेशा हाई क्वालिटी और रेलीवेंट वेबसाइट का
चयन करें ऐसी वेबसा इट जो आपके नी च से जुड़ी हुई हो और क्रेडि बल कंटेंट
प्रो वा इड करती हों , सर्चइंजन आपकी वेबसाट को उस विषय के एक्सपर्ट के रूप
में देखते हैं जि ससे आपकी रैंकिं ग इंप्रूव हो ती है ||
Anchor Text ऑप्टि मा इज करें यानी की लिं क के text को उस पेज यावेबसाइट से रि लेटेड और डि स्क्रिप्टि व रखे Anchor Text को seo फ्रेंडली और मी निं गफुल बना एं ता कि सर्च इंजन को समझ आए की लिं क कि स विषय पर है || एक ही टा इप की वेबसा इट से लिंक ना जो ड़े बल्कि Diverse sources से लिंक ऐड करें इससे आपकी वेबसा इट को सर्च इंजन से ज्या दा क्रेडि बि लि टी मि लती है | Diverse से लिं किं ग आपकी वेबसा इट के seo प्रो फा इल को भी Diverse बना ता है एक्सटर्नल लिं किं ग को नेचुरल बना ये ज्या दा लिं क एड ना करें या कि सी स्पेसि फि क वेबसा इट से ज्या दा लिं क लेना सर्च इंजन के नजर में spam हो सकता है इसलि ए लिं क को नेचुरल और रेली वेंट रखें ||
एक्सटर्नल लिं क को ऐड करते वक्त हमेशा रेली वेंट कंटेंट से लिं क करें अगर आपके आर्टि कल्स कि सी स्पेसि फि क टॉ पि क पर है तो उस टॉ पि क से जुड़ी क्रेडि बल वेबसा इट से लिं क ऐड करें इससे आपकी वेबसा इट की अथॉ रि टी और रेली वेंस बढ़ती है ||
एक्सटर्नल लिं क को रेगुलर बेसि स पर मॉ नि टर करें और आउट डेट या ब्रो कन लिं कm को फि क्स करें ब्रो कन लिं क आपकी वेबसा इट की क्रेडि बि लि टी को नुकसा न पहुंचासकते हैं और सर्च इंजन रैंकिं ग को इफेक्ट कर सकते हैं ||
इन टि प्स का इस्तेमा ल करके आप एक्सटर्नल लिं क को अपने seo स्ट्रेटजी का एक महत्वपूर्ण हि स्सा बना सकते हैं या द रखें की क्वा लि टी और रेली वेंस हमेशा priority हो नी चा हि ए एक्सटर्नल लिं किं ग में ||
जब आप अपने लेखों में अन्य वि श्वसनी य वेबसाइटों के लिं क जो ड़ते हैं, आपकी वेबसा इट की वि श्वसनी यता और अधि का र बढ़ जा ता है। इससे पा ठक को आत्मवि श्वा स मि लता है और आपका कंटेंट अधि क भरो सेमंद बनता है। बा हरी लिं किं ग वि श्वसनी यता और अधि का र के नि र्मा ण में महत्वपूर्ण भूमि का
नि भा ती है। जब आप अपनी सा मग्री में उच्च-गुणवत्ता और वि श्वसनी य बा हरी लिं क जो ड़ते हैं, तो आपकी वेबसा इट की वि श्वसनी यता और अधि का र बढ़ जा ता है। नी च कुछ तरी के दि ए गए हैं जि नसे बा हरी लिं किं ग वि श्वसनी यता और अधि का र बढ़ा ने में मदद करती है।है चलो मदद करते हैं
जब आप बा हरी लिं क सेट करते हैं, तो हमेशा प्रा संगि क और वि श्वसनी य स्रो तों का चयन करें। जो स्रो त अपने आप में प्रा मा णि क मा ने जा ते हैं और वि श्वसनी जा नका री प्रदा न करते हैं, वे आपकी वेबसा इट की वि श्वसनी यता भी बढ़ा ते हैं। यदि आप वि शेषज्ञ की रा य शा मि ल करते हैं तो शो ध पत्रों के लिं क जो ड़ने से आपकी वेबसा इट का अधि का र और वि श्वसनी यता बढ़ सकती है। इससे पा ठक को महसूस हो ता है कि आप ठो स शो ध और वि श्वसनी य स्रो तों के सा थ अपनी सा मग्री का समर्थन करते हैं। शैक्षणि क संस्था न और सरका री वेबसा इटें आमतौ र पर आधि का रि क हो ती हैं और वि श्वसनी य जा नका री प्रदा न करती हैं। यदि आप इन वेबसा इटों से लिं क जो ड़ते हैं, तो आपकी वेबसा इट की वि श्वसनी यता और अधि का र को बढ़ा वा मि लता है। यदि आप अपनी सा मग्री में उद्यो ग के नेता ओं या प्रभा वशा ली लो गों का उल्लेख
करते हैं, तो उनकी वेबसा इट या सो शल मी डि या प्रो फ़ा इल पर एक लिं क जो ड़ने से आपकी
वेबसा इट को वि श्वसनी यता और अधि का र मि लता है। इससे पा ठक को यह महसूस हो ता है कि आप अपने क्षेत्र के वि शेषज्ञों से जुड़े हुए हैं।
यदि आप अपनी सा मग्री में सहकर्मी -समी क्षि त, सा मा न्य या प्रति ष्ठि त प्रका शनों के लिं क जो ड़ते हैं, तो आप अपनी वेबसा इट की वि श्वसनी यता बढ़ा सकते हैं।हैं इससे पा ठक को आश्वा सन मि लता है कि आप वि श्वसनी य स्रो तों से अपनी सा मग्री का समर्थन करते हैं। बा हरी लिं क नि यमि त रूप से. पुरा नी जा नका री से बचने के लि ए अपडेट करते रहें। पुरा ने लिं क आपकी वि श्वसनी यता को नुकसा न पहुंचा सकते हैं,
इसलि ए उन्हें ठी क करने का ध्या न रखें।खें कुल मि ला कर उच्च-गुणवत्ता और वि श्वसनी य बा हरी लिं क आपकी वेबसा इट क वि श्वसनी यता और अधि का र को बढ़ा ते हैं और आपके पा ठकों को आश्वस्त करते हैं
कि आप वि श्वसनी य स्तर की जा नका री प्रदा न कर रहे हैं, इसलि ए बा हरी लिं किं को ठी क से प्रबंधि त करके अपनी सा मग्री की वि श्वसनी यता और अधि का र बना ए रखें। आवश्यक है
बा हरी लिं किं ग आपको अन्य ब्लॉ गर्स और वेबसा इटों के सा थ नेटवर्किं ग और सहयो ग का अवसर देती है। जब आप अपने लेखों में अन्य वेबसा इटों के लिं जो ड़ते हैं, तो आप उनका ध्या न आकर्षि त करते हैं और उन्हें अपनी वेबसा इट के सा थ सहयो ग करने के लि ए प्रेरि त करते हैं।हैं बा हरी लिं किं ग का उपयो ग नेटवर्किं ग और सहयो ग के लि ए एक बहुत ही महत्वपूर्ण उपकरण के रूप में कि या जा सकता है। जब आप अपनी सा मग्री में अन्य वेबसा इटों या ब्लॉ गों के लिं क सेट करते हैं, तो आप उनके सा थ नेटवर्किं ग और सहयो ग का एक पुल बना ते हैं। नी चे कुछ तरी के दि ए गए हैं बा हरी लिं क ज नेटवर्किं ग और सहयो ग को बढ़ा ने में मदद करते हैं जब आप अपने कंटेंट में कि सी अन्य वेबसा इट या ब्लॉ गर का लिं क जो ड़ते हैं, तो उनका उल्लेख करें और उन्हें सूचि त करें। आप उन्हें ईमेल या सो शल मी डि या प्लेटफॉ र्म के मा ध्यम से सूचि त कर सकते हैं कि आपने अपने लेख में उनकी वेबसा इट या सा मग्री का उल्लेख कि या है, इससे उन्हें आपकी वेबसा इट को समझने में मदद मि लेगी । नेटवर्किं ग अवसर के बा रे में जा नें और बना एं यदि आप कि सी वि शि ष्ट वि षय पर वि शेषज्ञ हैं और आपके अंदर कुछ अनो खा है, है तो आप अन्य ब्लॉ गर्स की वेबसा इटों के सा थ सहयो गा त्मक सा मग्री बना सकते हैं। इसमें आप एक-दूसरे के कंटेंट से जुड़कर और क्रॉ स-प्रमो शन करके अपने दर्शकों का वि स्ता र भी कर सकते हैं।हैं आप अन्य ब्लॉ गर्स की वेबसा इटों को अपने ब्लॉ ग पर गेस्ट पो स्ट लि खने के लि एआमंत्रि त कर सकते हैं और उनके ब्लॉ ग पर अपनी सा मग्री का प्रचा र भी कर सकते हैं। इससे आप अपने नेटवर्क का वि स्ता र करते हैं और बैक लिं क भी प्रा प्त करते है जो आपकी वेबसा इट के एसईओ को बेहतर बना ते हैं। के लि ए भी फा यदेमंद है जब आप कि सी अन्य वेबसा इट या ब्लॉ गर का उल्लेख करें, तो उन्हें सो शल मी डि या प्लेटफॉ र्म पर टैग करें। इससे उनके सा थ जुड़ा व और बा तची त बढ़ती है और नेटवर्किं ग का अवसर पैदा होता है। यदि आप अपने लेख में कि सी अन्य ब्लॉ गर या वि शेषज्ञ का सा क्षा त्का र लेते हैं और फि र उनकी रा य सा झा करते हैं, तो आप उनके सा थ एक सहयो गा त्मक संबंध स्थि र कर सकते हैं। इससे आपकी सा मग्री को उनके दर्शकों तक पहुंचने में भी मदद मिल सकती है।है
आप कि सी अन्य ब्लॉ गर की वेबसा इट के सा थ एक संयुक्त वेबि ना र या का र्यक्रम आयो जि त कर सकते हैं।हैं इससे आप अपने दर्शकों का वि स्ता र कर सकते हैं और एक-दूसरे के अनुया यि यों तक भी पहुंच सकते हैं।
कुल मि ला कर बा हरी लिं किं ग का उपयो ग नेटवर्किं ग और सहयो ग के लि ए एक शक्ति शा ली उपकरण के रूप में कि या जा सकता है, जि ससे आप अपने नेटवर्क का वि स्ता र कर सकते हैं, अपने दर्शकों को बढ़ा सकते हैं और अपनी सा मग्री का प्रदर्शन बढ़ा सकते हैं।
यदि आप अपने लेखों में प्रा संगि क और मूल्यवा न बा हरी लिं क जो ड़ते हैं, तो उन लिं क के मा ध्यम से आपकी वेबसा इट पर ट्रैफ़ि क बढ़ने की संभा वना है। यदि आप कि सी लो कप्रि य और वि श्वसनी य वेबसा इट पर लिं क जो ड़ते हैं, तो उस वेबसा इट से आपकी वेबसाइट पर ट्रैफ़ि क भी बढ़ेगा । पर आता है
बा हरी लिं किं ग ट्रैफि क बढ़ा ने का एक महत्वपूर्ण तरी का है। जब आप अपनी सा मग्री में प्रा संगि क और मूल्यवा न बा हरी लिं क जो ड़ते हैं, तो आपके पा ठकों को अधिक जानकारी और संसाधन मि लते हैं, जिससे आपकी वेबसा इट में उनकी रुचि बनी रहती है। नी चे कुछ तरी के दि ए गए हैं जि नसे बा हरी लिं क ट्रैफ़ि क बढ़ा सकते हैं। लिं क के जरि ए ट्रैफि क बढ़ा या जा सकता है
जब आप अपने कंटेंट में अन्य वेबसा इटों के लिं क जो ड़ते हैं तो वहां मौ जूद वि ज़ि टर्स को भी आपकी वेबसा इट के बा रे में पता चलता है और वे आपके लिं क पर क्लि क करके आपकी वेबसा इट पर आते हैं।हैं इससे आपको अपनी वेबसा इट पर रेफरल ट्रैफ़ि क मि लता है। जब आप अन्य वेबसा इटों के ब्लॉ गर्स का उल्लेख करते हैं और उनके सा थ नेटवर्किं ग करते हैं, तो उन्हें भी आपकी वेबसा इट पर ट्रैफ़ि क भेजने का मौ का मि लता है। यदि वे आपकी सरा हना करते हैं,
हैं तो वे अपने दर्शकों को आपकी वेबसा इट पर भी भेज सकते हैं। यदि आप अन्य ब्लॉ गर की वेबसा इटों के सा थ क्रॉ स-प्रमो शन करते हैं तो आप अपने दर्शकों का वि स्ता र कर सकते हैं यदि आप अपनी सा मग्री को उनके दर्शकों के सा मने प्रचा रि त कर सकते हैं और उनकी सा मग्री को अपने दर्शकों के सा मने प्रचा रि त कर सकते हैं।
जब आप कि सी अन्य वेबसा इट या ब्लॉ गर का उल्लेख करते हैं, तो आप उन्हें
उल्लेख के बा रे में सूचि त कर सकते हैं और उन्हें इसे सो शल मी डि या पर सा झा
करने के लि ए कह सकते हैं, इससे उनके अनुया यि यों द्वा रा आपकी वेबसा इट पर
आने की संभा वना बढ़ जा ती है।
यदि आप अपने कंटेंट में कि सी प्रभा वशा ली व्यक्ति का लिं क जो ड़ते हैं तो उनके
फॉ लो अर्स को भी आपकी वेबसा इट के बा रे में पता चलता है
और वे भी आपकी वेबसा इट पर आते हैं। इसके सा थ ही आप इनफ्लुएंसएं र
मा र्केटिं ग के जरि ए भी अपना ट्रैफि क बढ़ा सकते हैं।
कुल मि ला कर, बा हरी लिं किं ग एक शक्ति शा ली ट्रैफ़ि क जनरेशन टूल है।है जब आप
बा हरी लिं किं ग का सही ढंग से उपयो ग करते हैं और उच्च-गुणवत्ता और प्रा संगि क
लिं क जो ड़ते हैं, तो आप अपनी वेबसा इट का ट्रैफ़ि क व्यवस्थि त रूप से बढ़ा सकते
हैं।
अगर आप अपने आर्टि कल्स में इंटरेस्टिं ग और इनफॉ र्मेटि व external लिं क ऐड
करते हैं तो आपकी री डर को और ज्या दा वैल्यू प्रो वा इड हो ती है इससे री डर आपके
कंटेंट को पसंद करते हैं और आपकी वेबसा इट पर वा पस आने का मौ का मि लता है
एक्सटर्नल लिं किं ग आपको अपने कंटेंट को और ज्या दा रि सचफुल बना ने में मदद
करता है अगर आप कि सी स्पेसि फि क टॉ पि क पर एक्सटर्नल रि सो र्स का इस्तेमा ल
करते हैं तो आपके री डर को और ज्या दा comprehensive और डी टेल्ड
इनफॉ रमेशन मि लती है
जब आप अपने आर्टि कल्स में रेली वेंट एक्सटर्नल लिं क ऐड करते हैं तो आपके
री डर को और ज्या दा अपॉ र्चुनि टी मि लती है रेली वेंट और वैल्युएबल कंटेंट तक
पहुंचा ने का इससे यूजर एक्सपी रि यंस इंप्रूव हो ती है और री डर आपकी वेबसा इट
पर enagage रहते है
I want to Hire a Professional..