Blog by Sanjeev panday | Digital Diary
" To Present local Business identity in front of global market"
" To Present local Business identity in front of global market"
 Digital Diary Submit Post
Digital Diary Submit Post
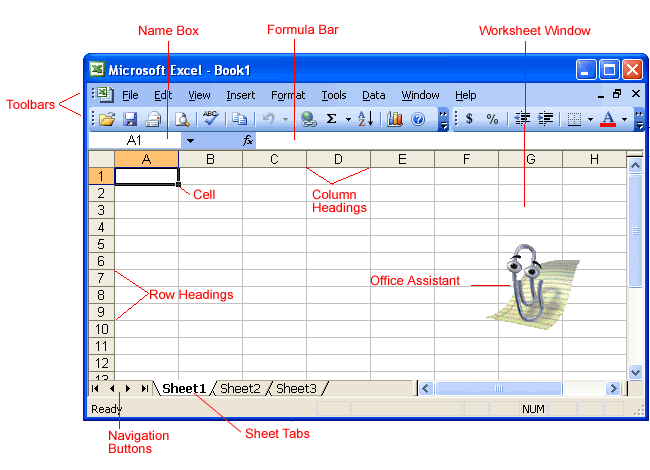
 Microsoft Excel का उपयोग विभिन्न क्षेत्रों में होता है। यहाँ कुछ
Microsoft Excel का उपयोग विभिन्न क्षेत्रों में होता है। यहाँ कुछ



प्रमुख उपयोगों के साथ उदाहरण दिए गए hai
### 1. **डेटा प्रबंधन**
**उदाहरण**: एक कंपनी अपने कर्मचारियों के डेटा को प्रबंधित करना चाहती है। Excel में वे कर्मचारी का नाम, ID, पद, और वेतन एक स्प्रेडशीट में व्यवस्थित कर सकते हैं।
### 2. **गणनाएँ**
**उदाहरण**: यदि आपको किसी उत्पाद की कुल लागत निकालनी है, जिसमें प्रति यूनिट कीमत ₹200 और मात्रा 30 है, तो आप फार्मूला `=200*30` का उपयोग करके कुल लागत (₹6000) निकाल सकते हैं।
### 3. **डेटा विश्लेषण**
**उदाहरण**: एक स्कूल अपने छात्रों के परीक्षा परिणामों का विश्लेषण करना चाहता है। Excel के माध्यम से, आप औसत अंक, उच्चतम अंक, और पास प्रतिशत निकाल सकते हैं।
### 4. **बजट बनाना और वित्तीय विश्लेषण**
**उदाहरण**: यदि आप अपने मासिक बजट को ट्रैक करना चाहते हैं, तो आप आय और व्यय को विभिन्न श्रेणियों (जैसे किराया, किराना, मनोरंजन) में रिकॉर्ड कर सकते हैं और कुल बैलेंस निकाल सकते हैं।
### 5. **ग्राफ़ और चार्ट**
**उदाहरण**: यदि आपके पास बिक्री डेटा है, तो आप इसे बार चार्ट या पाई चार्ट में परिवर्तित करके आसानी से विज़ुअलाइज़ कर सकते हैं, जिससे आप देख सकते हैं कि कौन-सा उत्पाद सबसे ज्यादा बिक रहा है।
### 6. **रिपोर्टिंग**
**उदाहरण**: एक व्यवसाय तिमाही बिक्री रिपोर्ट बनाता है। Excel का उपयोग करके वे डेटा को संक्षेपित कर सकते हैं और ग्राफ के साथ एक पेशेवर रिपोर्ट तैयार कर सकते हैं।
### 7. **परियोजना प्रबंधन**
**उदाहरण**: यदि आप एक परियोजना पर काम कर रहे हैं, तो आप कार्यों, समय सीमा, और जिम्मेदार व्यक्तियों को Excel शीट में सूचीबद्ध कर सकते हैं, जिससे आप परियोजना की प्रगति को ट्रैक कर सकें।
### 8. **इन्वेंटरी प्रबंधन**
**उदाहरण**: एक दुकान अपने स्टॉक का रिकॉर्ड रखती है। Excel में वे उत्पाद का नाम, मात्रा, और कीमत को ट्रैक कर सकती हैं, और किसी भी उत्पाद का कुल मूल्य निकाल सकती हैं।
इन उदाहरणों से स्पष्ट होता है कि Excel कितना उपयोगी और बहुपरकारी उपकरण है, जो डेटा प्रबंधन और विश्लेषण में मदद करता है।
Read Full Blog... कम्प्यूटर को चालू करने से पूर्व आपको कुछ बातों पर विशेष ध्यान देना होगा। पहले आप देख लें कि कम्प्यूटर तक पावर सप्लाई है कि नहीं। कम्प्यूटर के सारे तार अपनी जगह पर हैं। अब आप कम्प्यूटर को चालू करने के लिए पावर सप्लाई के Switch को on करें। फिर आप नीचे दिए गए चित्र को देखकर क्रम से यू०पी०एस० (U.P.S.) के पावर बटन, सी०पी०यू० एवं मॉनीटर को चालू करें। सी०पी०यू० को चालू करने पर कम्प्यूटर की स्क्रीन...
Read More
कम्प्यूटर को चालू करने से पूर्व आपको कुछ बातों पर विशेष ध्यान देना होगा। पहले आप देख लें कि कम्प्यूटर तक पावर सप्लाई है कि नहीं। कम्प्यूटर के सारे तार अपनी जगह पर हैं। अब आप कम्प्यूटर को चालू करने के लिए पावर सप्लाई के Switch को on करें। फिर आप नीचे दिए गए चित्र को देखकर क्रम से यू०पी०एस० (U.P.S.) के पावर बटन, सी०पी०यू० एवं मॉनीटर को चालू करें। सी०पी०यू० को चालू करने पर कम्प्यूटर की स्क्रीन...
Read More
से पूर्व आपको कुछ बातों पर विशेष ध्यान देना होगा। पहले आप देख लें कि कम्प्यूटर तक पावर सप्लाई है कि नहीं। कम्प्यूटर के सारे तार अपनी जगह पर हैं।
अब आप कम्प्यूटर को चालू करने के लिए पावर सप्लाई के Switch को on करें। फिर आप नीचे दिए गए चित्र को देखकर क्रम से यू०पी०एस० (U.P.S.) के पावर बटन, सी०पी०यू० एवं मॉनीटर को चालू करें।
सी०पी०यू० को चालू करने पर कम्प्यूटर की स्क्रीन पर निम्नलिखित प्रकार का चित्र दिखाई देगा :
स्क्रीन पर उपर्युक्त चित्र दिखाई देने के बाद कम्प्यूटर का प्रयोग करें।
स्क्रीन को डेस्कटॉप भी कहते हैं। इस स्क्रीन के बाईं तरफ आप को छोटे-छोटे चिह्न दिखेंगे जिन्हें कम्प्यूटर की भाषा में आइकन्स (icons) कहते हैं। आप इस प्रोग्राम में से क्रिसी एक चिह्न/आइकन पर माउस के द्वारा डबल क्लिक करें। डबल क्लिक करने के बाद स्क्रीन पर एक स्टार्ट मेन्यू दिखाई देगा जो अनेक विषयों को दर्शाता है जैसे- आल प्रोग्राम डाक्यूमेंट्स, फेवरिट्स सेटिंग आदि। इनमें से जिस पन आपको कार्य करना हो माउस की सहायता से उस पर क्लिक करें। अब आप अपना कार्य प्रारम्भ कर सक है।
कम्प्यूटर बन्द करना
जब आप कम्प्यूटर पर काम करना समाप्त करें तो कम्प्यूटर को बंद कर दें। कम्प्यूटर को बंद कर के लिए क्रम से निम्नलिखित प्रक्रिया अपनायें-
स्क्रीन पर सब से नीचे बाई तरफ स्टार्ट बटन पर क्लिक करें। क्लिक करने के बाद विकल्पों की एक सूची दिखाई देगी, उसे आप पढ़ें।
कम्प्यूटर की स्क्रीन पर विकल्पों की सूची में से टर्न आफ कम्प्यूटर (Turn off computer) विकल को सेलेक्ट करें।
थोड़ी देर के बाद कम्प्यूटर की स्क्रीन पर उपर्युक्त चित्र दिखाई देने के बाद आप मॉनीटर का पावर बटन बंद करें। मॉनीटर का पावर बटन बन्द करने के बाद क्रम से सीपीयू की पावर बटन तथा अंत में मेन पावर सप्लाई बंद करें।
इन क्रियाओं को ध्यान देकर तथा सभी प्रक्रियाओं को क्रस से करें। कभी भी कम्यूटर को बंद करते
के लिए सीधे मेन पावर सप्लाई को बंद न करें।
आइए जानें- डेस्कटॉप एवं आइकन्स (Desktop and Icons)
कम्प्यूटर चालू करना और उससे सम्बन्धित जरूरी सावधानियों से आप परिचित हो चुके हैं। आप जब कम्प्यूटर चालू करते हैं तो कम्प्यूटर स्क्रीन पर एक विंडोज एक्स०पी० (XP) लिखा हुआ दिखाई देता है। इस स्क्रीन को ही डेस्कटॉप (Desktop) कहते हैं।
ऊपर जो चित्र दिख रहा है यही डेस्कटॉप है। इस स्क्रीन के बाईं ओर सब से नीचे स्टार्ट बटन (Start button) एवं दाईं ओर सबसे नीचे घड़ी में (clock) समय देख सकते हैं। विंडोज के आगे के कार्यक्रम डेस्कटॉप से ही प्रारम्भ होते हैं। कम्प्यूटर पर कार्य करने की शुरूआत इसी से प्रारम्भ होती है।
आइकन्स (Icons)
डेस्कटॉप पर बाईं तरफ चौकोर आकृतियों में कुछ छोटे-छोटे चित्र दिखाई देते हैं, इन्हें ही आइकन्स कहा जाता है। ये आइकन्स किसी प्रोग्राम या फाइल से सम्बन्धित होते हैं। जिस प्रोग्राम या फाइल पर कार्य करना होता है, उस आइकन्स को चयन कर उसे खोला और प्रयोग किया जाता है।
टास्क बार (Task Bar)
यह डेस्कटॉप पर सबसे नीचे होता है। इसके बाईं ओर स्टार्ट बटन एवं दाईं ओर घड़ी होती है जो समय बताती रहती है। इसमें अनेक बॉक्स होते हैं, जो आप के द्वारा किए जा रहे कार्यक्रमों को दर्शाते हैं।
जो आप के
स्टार्ट मेन्यू (Start menu)
जब आप स्टार्ट बटन पर क्लिक करते हैं तो एक मेन्यू (Menu) दिखाई देता है। जिस पर अनेक विकल्प होते हैं। यह मेन्यू, (स्टार्ट मेन्यू) कहलाता है।
यह हमें कम्प्यूटर पर कार्य करने के लिए W आवश्यक कड़ियों (Links) से जोड़ता है।
Read Full Blog...
IT और ITES दोनों ही आधुनिक व्यवसायों के लिए महत्वपूर्ण हैं लेकिन वे अलग-अलग उद्देश्यों और कार्यक्षेत्र में काम करते हैं। IT तकनीकी समाधान, हार्डवेयर, और सॉफ़्टवेयर पर केंद्रित होता है, जबकि ITES व्यावसायिक प्रक्रियाओं को आउटसोर्स और प्रबंधित करने पर केंद्रित होता है। IT और ITES के बीच यह अंतर व्यवसायों को अपनी विशेष जरूरतों के अनुसार सेवाओं का चयन करने में मदद करता है और उन्हें उनकी दक्षता और प्रभावशीलता को बढ़ाने में सहायक होता है।

आईटी (IT - Information Technology), जिसे हिंदी में "सूचना प्रौद्योगिकी" कहा जाता है, आधुनिक युग का एक महत्वपूर्ण हिस्सा है, जो कंप्यूटर, सॉफ़्टवेयर, नेटवर्किंग, और डेटा प्रबंधन जैसी तकनीकों का उपयोग करता है। इसका मुख्य उद्देश्य सूचना का प्रबंधन, संचार, संग्रहण, और प्रसंस्करण करना है। आईटी का उपयोग लगभग हर उद्योग में होता है और यह व्यवसायों को उनकी प्रक्रियाओं को अधिक कुशल और प्रभावी बनाने में मदद करता है। आईटी सेवाएँ विभिन्न प्रकार की होती हैं, जो व्यवसायों और संगठनों की विभिन्न जरूरतों को पूरा करती हैं।

IT (Information Technology) वो सारी टेक्नोलॉजीज हैं जो इनफॉर्मेशन (जानकारी) को मैनेज, प्रोसेस, स्टोर और ट्रांसफर करने में मदद करती हैं। इसमें ये चीजें शामिल हैं:
कंप्यूटर हार्डवेयर (जैसे: Laptop, Server, Router)
सॉफ्टवेयर (जैसे: Apps, Websites, Databases)
नेटवर्किंग (जैसे: Internet, Wi-Fi, Cloud)
IT का मकसद? डेटा को फास्ट, सिक्योर और आसानी से एक जगह से दूसरी जगह पहुँचाना।
रोजमर्रा के उदाहरण (Daily Life Examples):
ऑनलाइन बैंकिंग (Online Banking): मोबाइल ऐप (जैसे Paytm/PhonePe) से पैसे ट्रांसफर करना IT की मदद से होता है।
सोशल मीडिया (Social Media): WhatsApp/Instagram पर मैसेज भेजना IT सिस्टम्स के बिना असंभव है।
ऑनलाइन फॉर्म (Online Forms): जब आप किसी वेबसाइट (जैसे IRCTC) पर ट्रेन टिकट बुक करते हैं, तो IT डेटा को प्रोसेस करता है।
उदाहरण (Examples):
सॉफ्टवेयर डेवलपमेंट (Software Development): जैसे Java/Python में कोड लिखकर मोबाइल ऐप (Mobile App) बनाना (जैसे Paytm, Zomato)।
नेटवर्किंग (Networking): वाई-फाई (Wi-Fi), क्लाउड सर्विस (Cloud Service - AWS/Google Cloud) से डेटा शेयर करना।
साइबर सिक्योरिटी (Cyber Security): हैकर्स (Hackers) से बैंकिंग सिस्टम को सुरक्षित रखना।
आईटी सेवाएँ कई प्रकार की होती हैं और इन्हें विभिन्न श्रेणियों में विभाजित किया जा सकता है। ये सेवाएँ व्यवसायों को उनकी आईटी संबंधित जरूरतों को पूरा करने में मदद करती हैं। निम्नलिखित प्रमुख आईटी सेवाओं और उनके उदाहरणों की विस्तृत जानकारी दी जा रही है:

1. आईटी परामर्श सेवाएँ (IT Consulting Services)
सेवा का प्रकार: आईटी परामर्श सेवाएँ व्यवसायों को उनकी आईटी रणनीति, आईटी अवसंरचना, और तकनीकी समाधान के बारे में सलाह देती हैं। इन सेवाओं का मुख्य उद्देश्य व्यवसायों को उनकी आईटी आवश्यकताओं के लिए उचित समाधान प्रदान करना है।
उदाहरण: एक कंपनी अपने आईटी सिस्टम को अपग्रेड करने की योजना बना रही है। इस प्रक्रिया में सहायता के लिए, वे एक आईटी परामर्श कंपनी से सलाह लेते हैं, जो उन्हें नए सॉफ़्टवेयर और हार्डवेयर को कैसे लागू किया जाए, नेटवर्किंग में सुधार कैसे किया जाए, और डेटा सुरक्षा कैसे सुनिश्चित की जाए, इस बारे में सलाह देती है।
2. नेटवर्किंग सेवाएँ (Networking Services)
सेवा का प्रकार: नेटवर्किंग सेवाएँ व्यवसायों के लिए नेटवर्क सेटअप, रखरखाव, और सुरक्षा का प्रबंधन करती हैं। इन सेवाओं के माध्यम से व्यवसाय अपने कंप्यूटर नेटवर्क को कुशलतापूर्वक संचालित कर सकते हैं और सुरक्षित रख सकते हैं।
उदाहरण: एक मल्टीनेशनल कंपनी अपने विभिन्न कार्यालयों को जोड़ने के लिए एक सुरक्षित और तेज़ नेटवर्क स्थापित करना चाहती है। वे एक आईटी सेवा प्रदाता से नेटवर्किंग सेवाएँ लेते हैं, जो उनके लिए एक विस्तृत नेटवर्क डिजाइन करता है, जो सभी कार्यालयों को जोड़ता है और डेटा ट्रांसफर को सुरक्षित बनाता है।
3. क्लाउड सेवाएँ (Cloud Services)
सेवा का प्रकार: क्लाउड सेवाएँ व्यवसायों को क्लाउड पर डेटा स्टोरेज, एप्लिकेशन होस्टिंग, और अन्य सेवाएँ प्रदान करती हैं। क्लाउड सेवाओं के माध्यम से व्यवसाय अपने डेटा और एप्लिकेशन को इंटरनेट पर सुरक्षित रूप से होस्ट कर सकते हैं और कहीं से भी एक्सेस कर सकते हैं।
उदाहरण: एक ई-कॉमर्स कंपनी अपने डेटा और एप्लिकेशन को क्लाउड पर होस्ट करने के लिए अमेज़ॅन वेब सर्विसेज़ (AWS) का उपयोग करती है। इससे उन्हें अपने सर्वर के रखरखाव की चिंता नहीं होती और वे आसानी से अपने सिस्टम को स्केल कर सकते हैं।
4. साइबर सुरक्षा सेवाएँ (Cybersecurity Services)
सेवा का प्रकार: साइबर सुरक्षा सेवाएँ व्यवसायों को उनके आईटी सिस्टम और डेटा को साइबर हमलों से सुरक्षित रखने में मदद करती हैं। ये सेवाएँ साइबर खतरों का पता लगाने, रोकथाम करने, और उनसे निपटने में सहायता करती हैं।
उदाहरण: एक बैंक अपने ग्राहकों के डेटा को साइबर हमलों से सुरक्षित रखने के लिए एक साइबर सुरक्षा सेवा प्रदाता की सेवाएँ लेता है। यह सेवा प्रदाता फायरवॉल, एंटीवायरस, और डेटा एन्क्रिप्शन जैसे उपायों का उपयोग करता है ताकि बैंक का डेटा सुरक्षित रहे।
5. डेटा बैकअप और रिकवरी सेवाएँ (Data Backup and Recovery Services)
सेवा का प्रकार: डेटा बैकअप और रिकवरी सेवाएँ व्यवसायों को उनके महत्वपूर्ण डेटा का बैकअप लेने और डेटा लॉस के मामले में उसे पुनः प्राप्त करने में मदद करती हैं। ये सेवाएँ डेटा की सुरक्षा सुनिश्चित करती हैं और डेटा लॉस के जोखिम को कम करती हैं।
उदाहरण: एक बड़ी मैन्युफैक्चरिंग कंपनी अपने उत्पादों के उत्पादन और वितरण के डेटा का नियमित रूप से बैकअप लेने के लिए एक आईटी सेवा प्रदाता से सेवाएँ लेती है। इसके अलावा, अगर किसी कारणवश डेटा लॉस होता है, तो यह सेवा प्रदाता डेटा रिकवरी की सुविधा भी प्रदान करता है।
सेवा का प्रकार: सॉफ़्टवेयर डेवलपमेंट सेवाएँ व्यवसायों के लिए कस्टम सॉफ़्टवेयर, वेब एप्लिकेशन, और मोबाइल ऐप्लिकेशन का विकास करती हैं। इन सेवाओं का उद्देश्य व्यवसायों की विशिष्ट आवश्यकताओं को पूरा करने के लिए सॉफ़्टवेयर समाधान प्रदान करना है।
उदाहरण: एक बैंकिंग कंपनी अपने ग्राहकों के लिए एक मोबाइल बैंकिंग ऐप विकसित करने के लिए एक सॉफ़्टवेयर डेवलपमेंट कंपनी को नियुक्त करती है। इस ऐप के माध्यम से ग्राहक अपने बैंक खाते की जानकारी देख सकते हैं, ट्रांजेक्शन कर सकते हैं, और अन्य बैंकिंग सेवाओं का उपयोग कर सकते हैं।
सेवा का प्रकार: आईटी सपोर्ट सेवाएँ व्यवसायों को तकनीकी सहायता प्रदान करती हैं, जिसमें सॉफ़्टवेयर इंस्टॉलेशन, हार्डवेयर समस्या निवारण, और आईटी सिस्टम का रखरखाव शामिल है। ये सेवाएँ व्यवसायों को उनके आईटी सिस्टम को सुचारू रूप से चलाने में मदद करती हैं।
उदाहरण: एक छोटे व्यवसाय को अपने कर्मचारियों के कंप्यूटरों और सॉफ़्टवेयर की समस्याओं को हल करने के लिए एक आईटी सपोर्ट सेवा प्रदाता की आवश्यकता होती है। यह सेवा प्रदाता 24/7 तकनीकी सहायता प्रदान करता है, जिससे उनके आईटी सिस्टम सुचारू रूप से कार्य करते रहते हैं।
सेवा का प्रकार: डेटाबेस प्रबंधन सेवाएँ व्यवसायों को उनके डेटाबेस की डिजाइनिंग, रखरखाव, और सुरक्षा में मदद करती हैं। इन सेवाओं के माध्यम से व्यवसाय अपने डेटा का कुशलतापूर्वक प्रबंधन कर सकते हैं और उसे सुरक्षित रख सकते हैं।
उदाहरण: एक ई-कॉमर्स कंपनी अपने ग्राहकों के डेटा का प्रबंधन करने के लिए एक डेटाबेस प्रबंधन सेवा प्रदाता की सेवाएँ लेती है। यह सेवा प्रदाता डेटाबेस को सुरक्षित रखने, डेटा का नियमित बैकअप लेने, और डेटाबेस में किसी भी प्रकार की गड़बड़ी को ठीक करने में मदद करता है।
सेवा का प्रकार: व्यवसायिक प्रक्रिया स्वचालन सेवाएँ व्यवसायों की प्रक्रियाओं को स्वचालित बनाने में मदद करती हैं, जिससे उनकी दक्षता और उत्पादकता बढ़ती है। ये सेवाएँ समय की बचत करती हैं और मानवीय त्रुटियों को कम करती हैं।
उदाहरण: एक निर्माण कंपनी अपने उत्पादन प्रक्रिया को स्वचालित करने के लिए एक व्यवसायिक प्रक्रिया स्वचालन सेवा प्रदाता को नियुक्त करती है। यह सेवा प्रदाता रोबोटिक प्रोसेस ऑटोमेशन (RPA) का उपयोग करके उत्पादन लाइन में मानवीय हस्तक्षेप को कम करता है, जिससे उत्पादन की गुणवत्ता और गति में सुधार होता है।
सेवा का प्रकार: ईआरपी सेवाएँ व्यवसायों के लिए एंटरप्राइज रिसोर्स प्लानिंग (ERP) सॉफ्टवेयर को लागू करती हैं, जो विभिन्न विभागों के संचालन को एकीकृत करता है। यह सेवाएँ व्यवसायों को उनकी प्रक्रियाओं को अधिक संगठित और कुशल बनाने में मदद करती हैं।
उदाहरण: एक मैन्युफैक्चरिंग कंपनी अपने उत्पादन, वित्त, मानव संसाधन, और आपूर्ति श्रृंखला प्रबंधन को एकीकृत करने के लिए SAP ERP सॉफ़्टवेयर
लागू करती है। यह सॉफ़्टवेयर सभी विभागों के बीच डेटा का आदान-प्रदान करता है, जिससे व्यवसायिक प्रक्रियाओं की दक्षता में सुधार होता है।
सेवा का प्रकार: वेब होस्टिंग सेवाएँ व्यवसायों को उनकी वेबसाइटों और वेब एप्लिकेशन को होस्ट करने के लिए सर्वर स्पेस प्रदान करती हैं। ये सेवाएँ व्यवसायों को उनकी ऑनलाइन उपस्थिति बनाने में मदद करती हैं।
उदाहरण: एक रिटेल कंपनी अपने ई-कॉमर्स वेबसाइट को होस्ट करने के लिए एक वेब होस्टिंग सेवा प्रदाता की सेवाएँ लेती है। यह सेवा प्रदाता वेबसाइट को तेज़ और सुरक्षित सर्वर पर होस्ट करता है, जिससे वेबसाइट का प्रदर्शन बेहतर होता है और वह अधिक ट्रैफिक को संभाल सकता है।
सेवा का प्रकार: डिजिटल मार्केटिंग सेवाएँ व्यवसायों को ऑनलाइन प्लेटफ़ॉर्म पर उनके उत्पादों और सेवाओं का प्रचार करने में मदद करती हैं। ये सेवाएँ सोशल मीडिया मार्केटिंग, सर्च इंजन ऑप्टिमाइजेशन (SEO), कंटेंट मार्केटिंग, और ईमेल मार्केटिंग जैसी गतिविधियाँ शामिल करती हैं।
उदाहरण: एक स्टार्टअप कंपनी अपनी नई मोबाइल ऐप का प्रचार करने के लिए एक डिजिटल मार्केटिंग एजेंसी की सेवाएँ लेती है। यह एजेंसी सोशल मीडिया प्लेटफार्मों पर विज्ञापन चलाने, ब्लॉग पोस्ट लिखने, और एसईओ तकनीकों का उपयोग करके वेबसाइट ट्रैफिक बढ़ाने में मदद करती है।
सेवा का प्रकार: क्लाउड कंप्यूटिंग सेवाएँ व्यवसायों को क्लाउड आधारित संसाधनों का उपयोग करने की सुविधा प्रदान करती हैं, जिसमें वर्चुअल सर्वर, स्टोरेज, और एप्लिकेशन होस्टिंग शामिल हैं। ये सेवाएँ व्यवसायों को उनके आईटी संसाधनों को स्केल करने और कहीं से भी एक्सेस करने की सुविधा देती हैं।
उदाहरण: एक सॉफ़्टवेयर कंपनी अपने विकास और परीक्षण के लिए क्लाउड कंप्यूटिंग सेवाओं का उपयोग करती है। यह कंपनी अमेज़न वेब सर्विसेज (AWS) के वर्चुअल सर्वर का उपयोग करती है ताकि उनके विकास और परीक्षण वातावरण को जल्दी से स्केल किया जा सके।
सेवा का प्रकार: आईटी अवसंरचना सेवाएँ व्यवसायों को उनके आईटी सिस्टम, नेटवर्क, और हार्डवेयर अवसंरचना के डिजाइन, स्थापना, और रखरखाव में मदद करती हैं। ये सेवाएँ व्यवसायों को एक स्थिर और विश्वसनीय आईटी अवसंरचना बनाने में सहायता करती हैं।
उदाहरण: एक बड़े वित्तीय संस्थान अपने डेटा सेंटर का निर्माण करने के लिए एक आईटी अवसंरचना सेवा प्रदाता को नियुक्त करता है। यह सेवा प्रदाता डेटा सेंटर के लिए नेटवर्क, सर्वर, स्टोरेज, और अन्य हार्डवेयर अवसंरचना की योजना और स्थापना करता है।
सेवा का प्रकार: प्रोजेक्ट प्रबंधन सेवाएँ व्यवसायों को उनके आईटी परियोजनाओं के नियोजन, निष्पादन, और निगरानी में मदद करती हैं। ये सेवाएँ परियोजना के लक्ष्यों को समय पर और बजट के भीतर पूरा करने में सहायता करती हैं।
उदाहरण: एक कंपनी अपने वैश्विक स्तर पर आईटी सिस्टम को अपग्रेड करने के लिए एक प्रोजेक्ट प्रबंधन सेवा प्रदाता की सेवाएँ लेती है। यह सेवा प्रदाता परियोजना के हर चरण का प्रबंधन करता है, जिसमें योजना, निष्पादन, और परियोजना की समीक्षा शामिल है।
स्मार्टफोन (Smartphone) – WhatsApp, YouTube, Google Maps जैसे ऐप्स IT की देन हैं।
स्मार्ट TV (OTT Platforms) – Netflix, Amazon Prime में मूवी स्ट्रीम करना।
होम ऑटोमेशन (Home Automation) – Google Home/Alexa से लाइट्स-फैन ऑन/ऑफ करना।
ऑनलाइन क्लासेस (Online Learning) – Zoom, Google Classroom पर पढ़ाई।
e-Books & PDFs – Kindle या Tablet पर किताबें पढ़ना।
एजुकेशनल ऐप्स (Apps) – BYJU'S, Khan Academy से पढ़ाई।
टेलीमेडिसिन (Telemedicine) – डॉक्टर से वीडियो कॉल पर सलाह लेना (Practo, Apollo 24x7)।
ईएचआर (EHR – Electronic Health Records) – डिजिटल मेडिकल रिपोर्ट्स स्टोर करना।
मेडिकल डिवाइसेस (Medical Devices) – MRI, ECG मशीनें IT से चलती हैं।
UPI/डिजिटल पेमेंट (Digital Payments) – PhonePe, Paytm, UPI से पैसे ट्रांसफर।
ऑनलाइन बैंकिंग (Net Banking) – SBI, HDFC का ऐप यूज करके बिल भरना।
स्टॉक मार्केट (Stock Market Apps) – Zerodha, Groww पर शेयर खरीदना।
ई-गवर्नेंस (e-Governance) – आधार कार्ड, पैन कार्ड ऑनलाइन Apply करना।
IRCTC & फ्लाइट बुकिंग (Online Booking) – ट्रेन/फ्लाइट का टिकट ऑनलाइन लेना।
GPS & नेविगेशन (Maps) – Google Maps से रास्ता ढूँढ़ना।
ई-कॉमर्स (E-Commerce) – Amazon, Flipkart से ऑनलाइन शॉपिंग।
डिजिटल मार्केटिंग (Digital Marketing) – Facebook Ads, SEO, Google Ads।
CRM सॉफ्टवेयर (CRM Software) – Salesforce, Zoho से कस्टमर डेटा मैनेज करना।
गेमिंग (Gaming) – PUBG, Free Fire जैसे ऑनलाइन गेम्स।
म्यूजिक स्ट्रीमिंग (Music Apps) – Spotify, Gaana पर गाने सुनना।
AR/VR (Augmented Reality) – फिल्टर्स (Snapchat) या मेटावर्स (Metaverse)।
साइबर सिक्योरिटी (Cybersecurity) – Antivirus (Kaspersky), फ्रॉड डिटेक्शन।
बायोमेट्रिक सिस्टम (Biometrics) – फिंगरप्रिंट/फेस अनलॉक (Aadhar Auth)।
OR
ये ऐसी सर्विसेज (Services) हैं जो IT की मदद से चलती हैं, लेकिन खुद टेक्नोलॉजी नहीं हैं। ये कस्टमर सपोर्ट, डेटा मैनेजमेंट जैसे काम करती हैं।

उदाहरण (Examples):
कॉल सेंटर (Call Centre): जब आप Amazon/Flipkart पर कस्टमर केयर (Customer Care) को कॉल करते हैं, वह आईटीईएस है।
बैक-ऑफिस प्रोसेस (Back-Office Process): बैंक में लोन (Loan) का डेटा एंट्री (Data Entry) करना।
मेडिकल ट्रांसक्रिप्शन (Medical Transcription): डॉक्टर के वॉइस रिकॉर्डिंग (Voice Recording) को टेक्स्ट (Text) में बदलना।

आईटीईएस सेवाएँ विभिन्न प्रकार की होती हैं, जो व्यवसायों की विभिन्न जरूरतों को पूरा करती हैं। इन्हें प्रमुख रूप से निम्नलिखित श्रेणियों में विभाजित किया जा सकता है:

सेवा का प्रकार: ग्राहक सेवा सेवाएँ उन कंपनियों द्वारा प्रदान की जाती हैं जो अपने ग्राहकों को सहायता और समाधान प्रदान करती हैं। इसमें कॉल सेंटर सेवाएँ, ईमेल समर्थन, चैट समर्थन, और तकनीकी सहायता शामिल हो सकती हैं।
उदाहरण:
एक बड़ी दूरसंचार कंपनी अपने ग्राहकों को कॉल सेंटर के माध्यम से सहायता प्रदान करती है, जहां ग्राहक अपनी समस्याओं का समाधान प्राप्त कर सकते हैं। इसके अलावा, कंपनी एक ऑनलाइन चैट सपोर्ट भी प्रदान करती है, जो ग्राहकों को तुरंत समाधान प्रदान करता है।
सेवा का प्रकार: डेटा प्रबंधन और प्रसंस्करण सेवाएँ उन सेवाओं को संदर्भित करती हैं जो डेटा के संग्रहण, विश्लेषण, और प्रसंस्करण को संभालती हैं। इसमें डेटा एंट्री, डेटा विश्लेषण, और रिपोर्ट जनरेशन शामिल हो सकती है।
उदाहरण:
एक ई-कॉमर्स कंपनी अपने ग्राहकों के खरीदारी डेटा का विश्लेषण करने के लिए एक आईटीईएस प्रदाता की सेवाएँ लेती है। यह सेवा प्रदाता डेटा को प्रोसेस करता है, विश्लेषण करता है, और व्यापारिक निर्णयों के लिए रिपोर्ट तैयार करता है।
सेवा का प्रकार:
वित्तीय और अकाउंटिंग सेवाएँ वित्तीय लेन-देन, बुककीपिंग, और वित्तीय रिपोर्टिंग से संबंधित कार्यों को संभालती हैं। ये सेवाएँ कंपनियों के वित्तीय डेटा को ठीक से प्रबंधित करने में मदद करती हैं।
उदाहरण:
एक बहुराष्ट्रीय कंपनी अपने बुककीपिंग और वित्तीय रिपोर्टिंग के लिए एक आईटीईएस प्रदाता की सेवाएँ लेती है। यह प्रदाता मासिक वित्तीय रिपोर्ट तैयार करता है, लेन-देन की जाँच करता है, और वित्तीय विवरणों का विश्लेषण करता है।
सेवा का प्रकार: मानव संसाधन सेवाएँ भर्ती, पेरोल प्रोसेसिंग, और कर्मचारी डेटा प्रबंधन से संबंधित सेवाओं को संदर्भित करती हैं। ये सेवाएँ कंपनियों को उनके मानव संसाधन प्रबंधन में सहायता करती हैं।
उदाहरण:
एक बड़ी कंपनी अपने पेरोल प्रोसेसिंग के लिए एक आईटीईएस प्रदाता को नियुक्त करती है। यह प्रदाता कर्मचारी वेतन, बोनस, और अन्य लाभों की गणना करता है और समय पर पेरोल तैयार करता है।
सेवा का प्रकार: तकनीकी समर्थन और सहायता सेवाएँ तकनीकी समस्याओं को हल करने और तकनीकी उपकरणों की मरम्मत से संबंधित होती हैं। इसमें सॉफ़्टवेयर इंस्टॉलेशन, हार्डवेयर समस्या निवारण, और तकनीकी सहायता शामिल हो सकती है।
उदाहरण:
एक सॉफ्टवेयर कंपनी अपने उत्पादों के लिए 24/7 तकनीकी सहायता प्रदान करने के लिए एक आईटीईएस प्रदाता की सेवाएँ लेती है। यह प्रदाता ग्राहकों को सॉफ़्टवेयर समस्याओं के समाधान में मदद करता है और तकनीकी प्रश्नों का उत्तर देता है।
सेवा का प्रकार: लॉजिस्टिक्स और सप्लाई चेन प्रबंधन सेवाएँ सामान और सेवाओं की आपूर्ति श्रृंखला को प्रबंधित करती हैं। इसमें वेयरहाउसिंग, शिपिंग, और सप्लाई चेन के अन्य पहलुओं का प्रबंधन शामिल है।
उदाहरण:
एक अंतर्राष्ट्रीय रिटेलर अपने सप्लाई चेन और लॉजिस्टिक्स के लिए एक आईटीईएस प्रदाता को नियुक्त करता है। यह प्रदाता उत्पादों की आपूर्ति, स्टॉक प्रबंधन, और वितरण का प्रबंधन करता है, जिससे कंपनी अपने ग्राहकों को समय पर डिलीवरी कर सके।
सेवा का प्रकार: अनुसंधान और विश्लेषण सेवाएँ व्यावसायिक डेटा का विश्लेषण और शोध करने में मदद करती हैं। इसमें मार्केट रिसर्च, कस्टमर इनसाइट्स, और बिजनेस एनालिटिक्स शामिल हैं।
उदाहरण:
एक मार्केटिंग कंपनी अपने ग्राहकों के लिए बाजार अनुसंधान करने के लिए एक आईटीईएस प्रदाता की सेवाएँ लेती है। यह प्रदाता बाजार रुझानों, ग्राहक प्राथमिकताओं, और प्रतिस्पर्धा का विश्लेषण करता है और रिपोर्ट प्रदान करता है जो मार्केटिंग रणनीतियों को दिशा देती है।
सेवा का प्रकार: ट्रांसक्रिप्शन सेवाएँ ऑडियो या वीडियो रिकॉर्डिंग को लिखित रूप में परिवर्तित करती हैं। यह सेवा विभिन्न पेशेवर क्षेत्रों में उपयोग की जाती है, जैसे कानूनी, चिकित्सा, और व्यवसायिक।
उदाहरण:
एक कानूनी फर्म अपने कोर्ट ट्रायल्स और साक्षात्कारों की रिकॉर्डिंग को लिखित दस्तावेज़ों में परिवर्तित करने के लिए एक ट्रांसक्रिप्शन सेवा प्रदाता की सेवाएँ लेती है। यह सेवा प्रदाता रिकॉर्डिंग को सटीक रूप से ट्रांसक्राइब करता है और फर्म को सटीक दस्तावेज़ प्रदान करता है।
सेवा का प्रकार: शैक्षिक और प्रशिक्षण सेवाएँ व्यावसायिक प्रशिक्षण, कौशल विकास, और शैक्षिक सामग्री का विकास और प्रबंधन करती हैं। ये सेवाएँ कर्मचारियों और छात्रों के लिए सीखने और विकास के अवसर प्रदान करती हैं।
उदाहरण:
एक कंपनी अपने कर्मचारियों के लिए एक नए सॉफ़्टवेयर पर प्रशिक्षण देने के लिए एक आईटीईएस प्रदाता की सेवाएँ लेती है। यह प्रदाता प्रशिक्षण कार्यक्रम डिजाइन करता है, ट्रेनिंग सामग्री तैयार करता है, और कर्मचारियों को सॉफ़्टवेयर के उपयोग में प्रशिक्षित करता है।
सेवा का प्रकार: ई-कॉमर्स सेवाएँ ऑनलाइन व्यापार संचालन, वेबसाइट प्रबंधन, और ग्राहक लेन-देन से संबंधित होती हैं। ये सेवाएँ ऑनलाइन स्टोर्स और व्यापारिक गतिविधियों को सपोर्ट करती हैं।
उदाहरण:
एक ऑनलाइन रिटेलर अपने वेबसाइट प्रबंधन और ग्राहक सेवा के लिए एक ई-कॉमर्स सेवा प्रदाता की सेवाएँ लेती है। यह प्रदाता वेबसाइट की देखरेख करता है, ऑर्डर प्रोसेसिंग करता है, और ग्राहक प्रश्नों का समाधान करता है।
सेवा का प्रकार: वर्चुअल असिस्टेंट सेवाएँ विभिन्न प्रशासनिक और व्यक्तिगत कार्यों को दूरस्थ रूप से प्रबंधित करती हैं। इसमें ईमेल प्रबंधन, कैलेंडर शेड्यूलिंग, और अन्य सहायता कार्य शामिल हो सकते हैं।
उदाहरण:
एक उद्यमी अपने प्रशासनिक कार्यों को प्रबंधित करने के लिए एक वर्चुअल असिस्ट
ेंट की सेवाएँ लेता है। वर्चुअल असिस्टेंट ईमेल का उत्तर देता है, मीटिंग्स शेड्यूल करता है, और अन्य प्रशासनिक कार्यों को पूरा करता है।
सेवा का प्रकार: आईटी सहायता सेवाएँ तकनीकी समस्याओं को हल करने और आईटी प्रणालियों के संचालन को बनाए रखने में मदद करती हैं। इसमें सॉफ़्टवेयर और हार्डवेयर समर्थन शामिल है।
उदाहरण:
एक कंपनी अपने कंप्यूटर नेटवर्क और सॉफ़्टवेयर समस्याओं के समाधान के लिए एक आईटी समर्थन प्रदाता की सेवाएँ लेती है। यह प्रदाता तकनीकी समस्याओं का निदान करता है, समाधान प्रदान करता है, और सिस्टम की मरम्मत करता है।

1. आउटसोर्सिंग (Outsourcing):
आईटीईएस सेवाएँ प्रायः आउटसोर्स की जाती हैं, जिसका मतलब है कि कंपनियाँ इन सेवाओं को बाहरी प्रदाताओं से प्राप्त करती हैं। यह उन्हें अपनी आंतरिक प्रक्रियाओं पर ध्यान केंद्रित करने की अनुमति देता है।
2. तकनीकी उन्नति (Technological Advancement):
आईटीईएस सेवाएँ नई तकनीकियों का उपयोग करती हैं, जैसे कि कृत्रिम बुद्धिमत्ता (AI), मशीन लर्निंग, और क्लाउड कंप्यूटिंग, ताकि सेवाओं की गुणवत्ता और दक्षता को बेहतर बनाया जा सके।
3. लागत बचत (Cost Savings):
आईटीईएस सेवाओं के माध्यम से कंपनियाँ लागत में बचत कर सकती हैं, क्योंकि आउटसोर्सिंग से वेतन, प्रशिक्षण, और अन्य संचालन लागत को कम किया जा सकता है।
4. स्केलेबिलिटी (Scalability):
आईटीईएस सेवाएँ कंपनियों को उनके व्यवसाय की आवश्यकताओं के अनुसार सेवाओं को बढ़ाने या घटाने की सुविधा देती हैं।
5. प्रवृत्तियों का विश्लेषण (Analytics):
आईटीईएस प्रदाता डेटा और प्रक्रियाओं का विश्लेषण करते हैं, जिससे कंपनियाँ बेहतर निर्णय ले सकती हैं और अपनी रणनीतियों को अनुकूलित कर सकती हैं।
1. BPO (Business Process Outsourcing) - बिज़नेस प्रोसेस आउटसोर्सिंग
मतलब: किसी कंपनी का कुछ काम (जैसे कस्टमर सपोर्ट, डेटा एंट्री) दूसरी कंपनी से करवाना। उदाहरण:
कॉल सेंटर (Call Centre): जब आप Amazon/Flipkart पर कॉल करते हैं, वह BPO कंपनी (जैसे Genpact, Teleperformance) का एजेंट जवाब देता है।
बैक-ऑफिस वर्क (Back-Office): बैंक का लोन डॉक्युमेंट वेरिफिकेशन (Document Verification) भारत या फिलीपींस की BPO कंपनी करती है।
BPO के प्रकार:
Voice BPO: कॉल सपोर्ट (जैसे Airtel हेल्पलाइन)।
Non-Voice BPO: ईमेल/चैट सपोर्ट (जैसे Swiggy का ऑर्डर कंप्लेंट)।
2. BPM (Business Process Management) - बिज़नेस प्रोसेस मैनेजमेंट
मतलब: कंपनी के पूरे कामकाज को सुधारने के लिए IT टूल्स (जैसे सॉफ्टवेयर) का उपयोग करना। उदाहरण:
ऑटोमेशन (Automation): Tally सॉफ्टवेयर से बिजनेस का अकाउंट मैनेज करना।
वर्कफ्लो ऑप्टिमाइज़ेशन (Workflow Optimization): Zoho CRM से सेल्स प्रोसेस को स्मूथ बनाना।
BPM के फायदे: ✅ प्रोसेस फास्ट होता है
✅ कम गलतियाँ (Errors)
✅ कर्मचारियों की प्रोडक्टिविटी बढ़ती है
याद रखें:
BPO = "काम बाहर वाले करेंगे" (जैसे कॉल सेंटर)।
BPM = "काम को स्मार्ट बनाएँगे" (जैसे ऑटोमेशन सॉफ्टवेयर)।
IT = टेक्नोलॉजी बनाना (जैसे ऐप्स, सॉफ्टवेयर, हार्डवेयर)।
ITES = टेक्नोलॉजी का इस्तेमाल करके सर्विस देना (जैसे कॉल सेंटर, डेटा एंट्री)।
उदाहरण:
IT: WhatsApp ऐप बनाना (टेक्नोलॉजी डेवलपमेंट)
ITES: WhatsApp पर कस्टमर केयर देना (सर्विस डिलीवरी)
IT: एक सॉफ्टवेयर डेवलपमेंट कंपनी नया सॉफ़्टवेयर एप्लिकेशन विकसित करती है जो व्यापारिक डेटा का प्रबंधन और विश्लेषण करता है। यह IT की अंतर्गत आता है क्योंकि यह तकनीकी समाधान और सॉफ़्टवेयर विकास है।
ITES: एक कंपनी अपने डेटा एंट्री कार्यों को एक ITES प्रदाता के पास आउटसोर्स करती है। यह प्रदाता डेटा को इनपुट करता है और इसे व्यवस्थित करता है, जो ITES सेवाओं का एक उदाहरण है।
3. आईटी सपोर्ट (IT) बनाम बुककीपिंग (ITES)
IT: एक कंपनी अपने कंप्यूटर सिस्टम और सॉफ़्टवेयर के लिए आईटी सपोर्ट सेवाएँ प्राप्त करती है। IT सपोर्ट टीम तकनीकी समस्याओं का समाधान करती है और सिस्टम की मरम्मत करती है।
ITES: वही कंपनी अपने बुककीपिंग कार्यों के लिए एक ITES प्रदाता की सेवाएँ लेती है। यह प्रदाता वित्तीय लेन-देन को ट्रैक करता है और रिपोर्ट तैयार करता है, जो ITES सेवाओं का एक उदाहरण है।

आईसीटी का फुल फॉर्म Information and Communication Technology है और इसे हिंदी में सूचना और संचार प्रौद्योगिकी कहा जाता है। In the world of technologies Information और Communication के लिए जो भी Technology का use किया जाता है वे सभी ICT के अंतर्गत आती है।
ICT vs IT – अंतर
IT (Information Technology) और ICT (Information & Communication Technology) दोनों टेक्नोलॉजी से जुड़े हैं, लेकिन इनमें बड़ा फोकस अलग है।
फोकस: सिर्फ कंप्यूटर, सॉफ्टवेयर और डेटा को मैनेज करना। उदाहरण:
सॉफ्टवेयर डेवलपमेंट (Windows, Android बनाना)
डेटाबेस मैनेजमेंट (SQL, Oracle)
साइबर सिक्योरिटी (हैकर्स से बचाव)
? IT = कंप्यूटर का "दिमाग" (बिना इंटरनेट के भी काम करता है)।
फोकस: IT + कम्युनिकेशन टूल्स (इंटरनेट, मोबाइल, नेटवर्क)। उदाहरण:
व्हाट्सएप/जूम (कम्युनिकेशन)
ऑनलाइन बैंकिंग (UPI, Net Banking)
सोशल मीडिया (Facebook, Instagram)
? ICT = IT + "कनेक्टिविटी" (इंटरनेट या नेटवर्क ज़रूरी है)।
IT = अगर आप कंप्यूटर पर MS Word चलाते हैं (बिना इंटरनेट के), तो यह IT है।
ICT = अगर आप WhatsApp पर MS Word का फाइल शेयर करते हैं, तो यह ICT है।
याद रखें:
IT बिना ICT के काम कर सकता है (जैसे ऑफलाइन सॉफ्टवेयर)।
ICT बिना IT के नहीं चल सकता (क्योंकि उसे टेक्नोलॉजी + कनेक्शन चाहिए)।
Ok
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
Read Full Blog... SEO #tag: #seo #digitalmarketing #marketing #socialmedia #webdesign #socialmediamarketing #business #onlinemarketing #contentmarketing #marketingdigital #branding #website #webdevelopment #wordpress #google #smm #entrepreneur #advertising #ppc #ecommerce #searchengineoptimization #smallbusiness #instagram #web #sem #graphicdesign #digital #marketingtips #websitedesign #marketingstrategy #digitalma...
Read More
SEO #tag: #seo #digitalmarketing #marketing #socialmedia #webdesign #socialmediamarketing #business #onlinemarketing #contentmarketing #marketingdigital #branding #website #webdevelopment #wordpress #google #smm #entrepreneur #advertising #ppc #ecommerce #searchengineoptimization #smallbusiness #instagram #web #sem #graphicdesign #digital #marketingtips #websitedesign #marketingstrategy #digitalma...
Read More
SEO #tag:
#seo #digitalmarketing #marketing #socialmedia #webdesign #socialmediamarketing #business #onlinemarketing #contentmarketing #marketingdigital #branding #website #webdevelopment #wordpress #google #smm #entrepreneur #advertising #ppc #ecommerce #searchengineoptimization #smallbusiness #instagram #web #sem #graphicdesign #digital #marketingtips #websitedesign #marketingstrategy #digitalmarketingagency #emailmarketing #startup #internetmarketing #seoservices #webdeveloper #content #webdesigner #follow #digitalmarketingtips #bhfyp #facebook #digitalagency #smo #b #seotips #blogging #digitalmarketingstrategy #searchengine #googleadwords #blog #technology #dise #entrepreneurship #onlinebusiness #webmarketing #seoagency #m #webhosting
 URL का फुल फॉर्म Uniform Resource Locator होता है जो किसी website या वेबसाइट के पेज को रिप्रेजेंट करता है, या आपको किसी वेब पेज तक ले जाता है। यूआरएल इन्टरनेट में किसी भी फाइल या वेब साईट का एड्रेस होता है | URL की शुरुआत Tim Berners Lee ने 1994 में की थी | किसी वेबसाइट का अद्वितीय नाम या पता, जिससे उसे इंटरनेट पर जाना, पहचाना और उपयोग किया जाता है, उसका URL कहा जाता है। इसे Uniform...
Read More
URL का फुल फॉर्म Uniform Resource Locator होता है जो किसी website या वेबसाइट के पेज को रिप्रेजेंट करता है, या आपको किसी वेब पेज तक ले जाता है। यूआरएल इन्टरनेट में किसी भी फाइल या वेब साईट का एड्रेस होता है | URL की शुरुआत Tim Berners Lee ने 1994 में की थी | किसी वेबसाइट का अद्वितीय नाम या पता, जिससे उसे इंटरनेट पर जाना, पहचाना और उपयोग किया जाता है, उसका URL कहा जाता है। इसे Uniform...
Read More
URL का फुल फॉर्म Uniform Resource Locator होता है जो किसी website या वेबसाइट के पेज को रिप्रेजेंट करता है, या आपको किसी वेब पेज तक ले जाता है। यूआरएल इन्टरनेट में किसी भी फाइल या वेब साईट का एड्रेस होता है | URL की शुरुआत Tim Berners Lee ने 1994 में की थी |
किसी वेबसाइट का अद्वितीय नाम या पता, जिससे उसे इंटरनेट पर जाना, पहचाना और उपयोग किया जाता है, उसका URL कहा जाता है। इसे Uniform Resource Locator भी कहा जाता है। किसी वेब पते का सामान्य रूप निम्न प्रकार होता है। यहाॅ type उस सर्वर का type बताता है, जिससे वह फाइल उपलब्ध है और Address उस साइट का पता बताता है। उदाहरण के लिये एक वेब पोर्टल के URL http://www.yahoo.com मे http सर्वर का type है और www.yahoo.com उसका पता है। जब हम किसी वेबसाइट को खोलना चाहते है तो इसका URL पते के बाक्स मे टाइप किया जाता है। यदि कोई सर्वर टाईप नही दिया जाता, तो उसे http मान लिया जाता है। हम किसी वेब पेज का पाथ उसकी वेबसाइट के यूआरएल मे जोडकर उस वेब पेज को सीधे भी खोल सकते है।
Read Full Blog... WEB DESIGNING क्‍या है ? जब हम किसी भी Website को बनाते है, update करते है, या plan करते है तो उसको हम Web Designing कहते है। जैसे कि एक बिल्‍डर का काम बिल्‍डिंग बनाना होता है, उसी तरह से Web Designer का काम website को बनाना होता है। Web Designing के दो हिस्‍से होते है : Front End Web Design और Back End Web Developer. एक अच्छा Web designer वही होता है जो इस बात का ध्यान रखता है कि...
Read More
WEB DESIGNING क्‍या है ? जब हम किसी भी Website को बनाते है, update करते है, या plan करते है तो उसको हम Web Designing कहते है। जैसे कि एक बिल्‍डर का काम बिल्‍डिंग बनाना होता है, उसी तरह से Web Designer का काम website को बनाना होता है। Web Designing के दो हिस्‍से होते है : Front End Web Design और Back End Web Developer. एक अच्छा Web designer वही होता है जो इस बात का ध्यान रखता है कि...
Read More
जब हम किसी भी Website को बनाते है, update करते है, या plan करते है तो उसको हम Web Designing कहते है।
जैसे कि एक बिल्डर का काम बिल्डिंग बनाना होता है, उसी तरह से Web Designer का काम website को बनाना होता है।
Web Designing के दो हिस्से होते है : Front End Web Design और Back End Web Developer.
एक अच्छा Web designer वही होता है जो इस बात का ध्यान रखता है कि user उसके website में क्या देखना चाहता है और उसका primary goal यही होता है कि audience की requirements को समझे और उसे पूरा करे।
जैसे कि नाम से पता चलता है कि Front End Web Design Front मे deal करती है, यानि कि उस हिस्से से जो कि User (Visitor) को दिख रहा है।
जब हम किसी भी Website को खोलते है तो हमारे सामने जो भी बना आता है वो सब Front End designer का काम होता है। Front End Web Designing से हमारा मकसद सिर्फ website को सुन्दर बनाना ही नही होता, web designing के द्वारा हमें ये भी ध्यान रखना होता है कि कौन सी चीज कहॉं जुडे जिससे हमारी website पर आने वाले visitor को कोई दिक्कत ना हो।
अगर हम इसे एक Car से compare करे तो Front End designer का काम गाड़ी को सुन्दर बनाना है, गाड़ी के engine से उसका कोई मतलब नही है, गाड़ी के अन्दर की बैटरी Engine वो सब Back End Developer का काम है।
Web Developer website के दिमाग को बनाता है, जैसे कि website पर अगर कोई फार्म भरेगा तो वो किसके पास पहुँचना चाहिये, कोई ID/Password डालता है तो कौन सी profile खुलनी चाहिये ऐसी चीजो से ।
Back End Developer का काम visitor को नही दिखता, लेकिन development के बिना बढिया website नही बन सकती।
सबसे पहली और जरूरी चीज होती है Target audience यानि के आपके वेबसाइट में आने वाले visitors, जब आपको अपने website के audience के बारे में पता चल जाता है तो आपका काम काफ़ी आसान हो जाता है। इससे आपको समझ आ जाता है कि आपके audience किस प्रकार के हैं वे किस तरह के content को पसंद करते है, अब इसके अनुसार आप आगे अपनी site को design कर पायेंगे। Example के लिये आप कोई automobile की website बना रहें हैं तो जाहिर सी बात है audience group में वही लोग होंगे जो car आदि पसंद करते हैं, तो इससे आपको उनके interest के बारे में पता चलता है, इससे पता चलता है कि वे आपकी साइट से किस प्रकार की जानकारी चाहते हैं, अब आप अपनी site में सिर्फ़ उन्ही चीजों को डालेंगे जो car पसंद करने वाले व्यक्ति के काम की हो।Information architectureआपको ये पता चल चुका है कि आप को कैसी जानकारियां अपने site में publish करनी है, लेकिन उन जानकारियों को किस format में आप अपने audience तक पहुंचायें कि वह देखने और पढने में और भी ज्यादा interesting लगे इस बात का भी ध्यान रखना जरूरी है।LayoutWebsite के structure या ढांचे को ही उसका layout कहा जाता है, layout डिजाईन करते समय वेबसाइट के अलग-अलग sections जैसे header, sidebar, content, footer आदि के height-width, position आदि को ध्यान में रख कर structure को कुछ ऐसे design किया जाता है कि हम अपने site के information को सही तरीके से user को present कर पायें।पढ़ें: Fluid या Liquid Website Layout Design कैसे बनाएंNavigationकिसी भी site में एक effective navigation ( menu ) का होना बहुत ही जरूरी है| Navigation से ही visitor को पता चलता है उसे जिस प्रकार की जानकारी चाहिये वो कहां और किस page में उपलब्ध है।
एक अच्छे navigation को simple, साधारण और समझ में आने योग्य होनी चाहिये। Navigation को कई तरीके से बनाया जा सकता जैसे की header, sidebar या footer में link डालकर या फ़िर अलग से एक menu बनाकर pages के links को अलग-अलग category में divide करके दिखा सकते हैं जिससे की user को उसकी मनचाही चीजें ढूंढने में आसानी हो।
Navigation की design उस साइट की सभी pages में समान होनी चाहिये।पढ़ें: HTML और CSS से Simple Menu Design कैसे बनायें
Graphicsआपने सुना होगा की एक तस्वीर अपने आप में हजारो शब्द बयां करती हैं, ऐसे ही बिना चित्रों के आपकी वेबसाइट नीरस तथा उबाऊ लग सकती है और visitor 5 seconds में ही आपकी साइट बंद कर के कहीं और चला जायेगा। Images use करने से आपकी साइट दिखने में अच्छी तो लगेगी ही इसके अलावा graphics से आपकी website की SEO (Search Engine Optimization) भी improve होगी। ग्राफ़िक्स का use करते समय हमें कई बातो का ध्यान रखना जरूरी होता है जैसे:
आपके वेबसाइट के images दिखने में attractive होने तो चाहिये इसके अलावा यह content से related और जल्दी से load भी होने चाहियेColorsजब भी हम अपनी website design करते हैं तो हमें color combination का भी ध्यान रखना पडता है, आपने देखा होगा कि ज्यादतर websites में maximum 3 या 4 colors ही use किया जाता है जिससे वह साईट और भी professional दिखाई देता है। उपयोग होने वाले images, fonts, backgrounds आदि के color को पहले से तय किये गये color combination के हिसाब से ही चुना जाता है और सभी pages में वही combination use होता है।
Fontsजाहिर सी बात है अगर fonts clear और पढने लायक ना हो तो हमारी website किसी काम की नही है, इसके अलावा जो fonts हम अपने system में MS-Word आदि में देखते हैं, जरूरी नही कि उन सभी को हम अपनी website में उपयोग कर पायेंगे।
Font चुनते समय हमारे पास 2 options होते हैं:
इन सब के अलावा हमें font size, color, bold हो या light हो, content के situation से match कर रहा है या नही इन सभी बातों को भी ध्यान में रखा जाता है।
आजकल website बनाना बहुत ही आसान हो गया है, internet पर कई सारे ऐसे tools हैं जिनकी मदद से आप बिना कोई programming किये आसानी से अपना वेबसाइट बना सकते है|
लेकिन अगर आप एक professional web designer बनना चाहते हैं, आप चाहते हैं कि किसी भी तरह की website हो आप उसे design करलें और सिर्फ़ डिजाइन नही बल्कि उसके अन्दर की सारी functionality को भी आप समझ सकें, तो इसके लिये आपके अन्दर थोडी सी programming skills होनी जरूरी है। घबराइये नही, web design सीखना बहुत ही आसान और मजेदार है। वैसे तो website designing में कई सारी technologies हैं पर सबसे पहले आप नीचे दिये कुछ जरूरी चीजों से सीखना शुरु करें:
HTMLयानि की HyperText Markup Language, यह सबसे जरूरी और पहली चीज है किसी वेबसाइट को बनाने के लिये।
इससे website का layout यानी की structure तैयार किया जाता है। यकीन मानिये यह सीखने में बहुत ही आसान है, और इसे सीख कर आप एक simple web page कुछ ही मिनटो में तैयार कर सकते हैं। आप सिर्फ़ 20 minutes में basic HTML सीख सकते है।
CSSआपको HTML सीखने के बाद CSS (Cascading Style Sheets) सीखना आवश्यक है क्यों कि आप सिर्फ़ HTML से अपने वेबसाइट को attractive नही बना सकते। HTML से website का ढांचा तैयार किया जाता है फ़िर CSS से उसमें सजावट की जाती है यानि की रंग रोगन का सारा काम CSS से होता है। इसे सीखना HTML से भी ज्यादा मजेदार होता है, पर हां इसे सीखने से पहले HTML जरूर सीखें क्योंकि अकेला CSS कुछ भी नही कर सकता। Javascriptवैसे तो यह इतना आवश्यक नही है, आप HTML+CSS से बेहतरीन design बना सकते हैं| लेकिन अगर आप कुछ नये functionalities add करना चाहते हैं जैसे की आपने देखा होगा किसी साइट में कुछ forms होते हैं, contact form, registration form आदि जिसको fill करके submit करने पर बिना पेज reload हुये हमारा data submit हो जाता है, इस तरह की चीजों को javascript से बनाया जाता है। jQueryJavascript के कुछ common tasks को और आसान बनाने के लिये jQuery का use किया जाता है।
यह Javascript से ज्यादा आसान होता है।
जिस काम को करने के लिये Javascript में कई सारे lines of code लिखने पडते हैं उसे हम jQuery में आसानी से कुछ ही लाइनो में कर सकते हैं।
पढ़ें:
इसके लिये कई सारे tools होते हैं, designing के लिये अलग, coding के लिये अलग tools use किये जाते हैं। जरूरी नही की आप इन्हीं tools का इस्तेमाल करें, designer अपने हिसाब से अपनी पसंद की tools select करते हैं।
यहां नीचे कुछ popular web designing tools की list दी जा रही है जो beginners के लिये उपयोगी हैं:Designing के लिये tools:जैसे हम घर बनवाने के लिये पहले architecture से नक्शा बनवाते है, ठीक उसी तरह Website design करने से पहले हमारे पास एक विचार होना चाहिये कि website कैेसी दिखेगी। कई लोग पूरी website का design बहुत बारिकी से photoshop पर बनवाते है, लेकिन जो experts है वो Photoshop को सिर्फ एक blueprint या prototype बनाने के लिये करते है।
Coding के लिये text editors:
Web browsers:
HTML :
HTML का मतलब होता है Hyper Text Markup Language. HTML एक markup language है जिसका प्रयोग Website का ढा़चा बनाने के लिये होता है। HTML एक भाषा है जो कि Code के रूप में लिखी जाती है। HTML सीखन बहुत ही आसान है। एक बार HTML सीख ली तो आप एक सरल सी Static website बना सकते है।
CSS का मतलब है Cascading Style Sheet. HTML हमारी website को structure देने के काम आता है और दूसरी ओर CSS हमारे HTML से बने structure को design देने के काम में आती है, ये हमारे design को Style देने के काम आती है।
JavaScript:
यहॉं हम पूरी तरह से programming करना शुरू कर देते है। HTML/CSS हमारी website को बना देती है, लेकिन design को interactive बनाने के लिये JS का प्रयोग होता है। Interactive से मेरा मतलब जैसे आप Facebook पर ऊपर Friend request वाले icon पर click करते हो तो नीचे एक drop down खुल जाता है। JavaScript ये detect करता है कि User ने आपकी website पर क्या Action किया है अौर उस action के हिसाब से वो design को बदल देता है। जब किसी website पर ऊपर images घुम रही हाेती है तो इनको JavaScript घुमाता है।
HTML और CSS मिलकर एक बहुत अच्छी Static Website बना सकते है। अगर आपने सिर्फ Photoshop, HTML और CSS सीख लिया तो आप किसी IT company मे नौकरी ढ़ुढ कसते है और एक अच्छी Website बना सकते है।
HTML/CSS/JS से आप static website बना सकते है, static website मे hum database entry, Login, Register जैसे features नही बना सकते।
PHP
वैसे तो backend पर बहुत सी भाषायें चल सकती है, लेकिन शुरू में PHP सीखना सबसे आसान है। PHP बहुत ही powerful है और इससे हर feature perform हो सकता है। Facebook PHP पर ही बनायी गयी थी।
PHP सीखना इसलिये भी फायदेमंद है क्योकि इससे हम कम पैसो में ही website बना सकते है। इससे हम WordPress पर web site design करन भी सीख सकते है, दुनिया की सबसे ज्यादा website और blogs WordPress पर बने है, तो PHP सीखने से आपके लिये WordPress बनाना आसान हाे जायेगा।
DataBase
जब हम Facebook पर ID बनाते है या YouTube पर video देखते है। तो ये सारा data जहॉं store होता है उसे हम Data Base कहते है। सबसे ज्यादा प्रयोग होने वाला Data MySQL है इसे सीखने के बाद आप अपनी website पर लोगो का data भी store करवा सकते हो।
MySQL जैसे data base मे कुछ भी store करवाने के लिये PHP जैसी भाषाओ का प्रयोग हो रहा है।
बहुत से लोग ये सवाल पूछते है, मैं आज आपको चरण-दर-चरण बताता हूँ कि क्या करना है।
Web Designing एक ऐसा हुनर है जिसकी आने वाले समय में बहुत मांग होगी। Expert level पर जाने के लिये मेहनत करी जायेगी। लेकिन मेहनत से डरने वालो के लिये जीवन में सिर्फ गरीबी ही लिखी है।
अगर आपको अभी भी Web Designing के बारे में कोई सवाल है तो नीचे comment करे, और मुझे उसका जवाब भी दे कि "क्या आप Web Designing सीखना चाहते है ?"
धन्यवाद,
Read Full Blog...
I want to Hire a Professional..